
この記事は、以下のような人にオススメです。
- GA4実装したけど、検証方法がわからない人
- 拡張eコマースの検証方法がわからない人
- DebugViewの操作方法がわからない人
- 今、「DebugView?」って思った人
こんにちは!Webディレクターのオスカーです。
今日はGA4のDebugView機能について、お話ししたいと思います。
UAの時からそうだった。何かを実装するとき、リアルタイムレポートをチェックするか、拡張eコマースのような機能を確認したい場合は、データが標準レポートに落としてくるまで待つしか方法はなかった。
(※GTMでの発火確認はGTMでの検証ですので、一旦除きます。)
そんなUAでの不便があったことが原因なのか、GA4にはDebugViewという機能が用意されています。
もくじ
- DebugViewが引っ越ししました【2022年12月28日更新】
- DebugViewとは
- DebugViewはどこで確認できるか
- DebugViewの使い方
①GTMと連動してDEBUG
②Chromeの拡張機能-”Google Analytics Debugger”
③3つ目の方法のおさらい - DebugViewでどんなデータが見えるか
- よくある質問
- あわせて読んでいただきたい
- おわりに
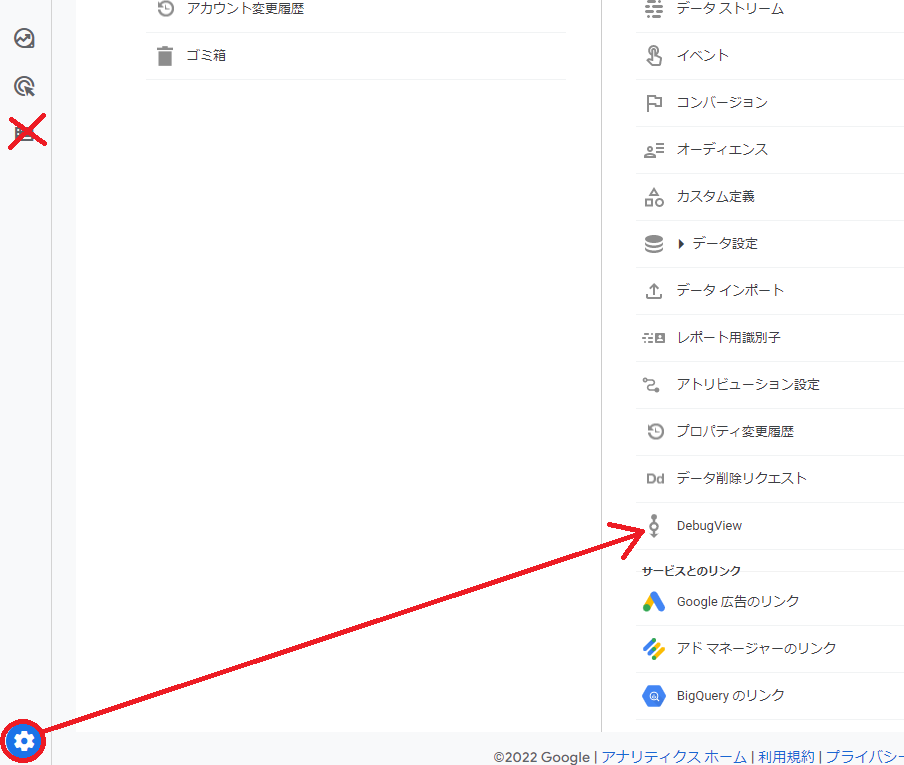
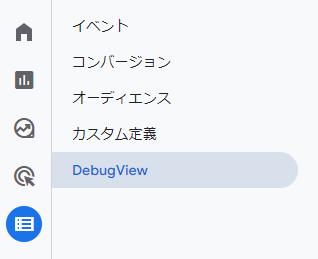
DebugViewが引っ越ししました【2022年12月28日更新】
ここです。

DebugViewとは
DebugViewはGA4で新しく用意された機能で、画面で操作しながら、(ほぼ)リアルタイムでイベントやイベントで送ったデータの詳細をすぐに確認できる画面のことです。
DebugViewはどこで確認できるか
「設定」ー>「DebugView」というメニューがあります。すぐそこにあります。

このページでDebugをします。
再度話しますが、これはGA4の「DebugView」という機能で、GTMのPREVIEW機能とは別機能です。
GA4の「DebugView」は、どんなデータがGA4に流れてきたかを確認できるページです。
GTM使わないサイトでも、GA4で検証できます。
それに対し、GTMのPREVIEW機能は、発火の確認ができる機能で、データが本当にGA4に流れているのかは別の話です。
仮に、あるサイトに間違って、直書きしている部分とGTM両方同じPAGEVIEWを実装した場合、GTMのPREVIEW機能で検証する場合、PAGEVIEWの発火は確認されるし、回数は1回です。大丈夫と思って納品してしまったら、大変なことになります。
ただし、GA4の「DebugView」で検証すれば、GA4に流れてくるイベントをすべて確認できますので、GTMから1回発火されたのと、直書きのPAGEVIEWイベント1回来ていることが確認でき、2重実装してしまったことが判明されます。
- GA4の「DebugView」と、GTMのPREVIEW機能とは別機能です。
覚えておきましょう。
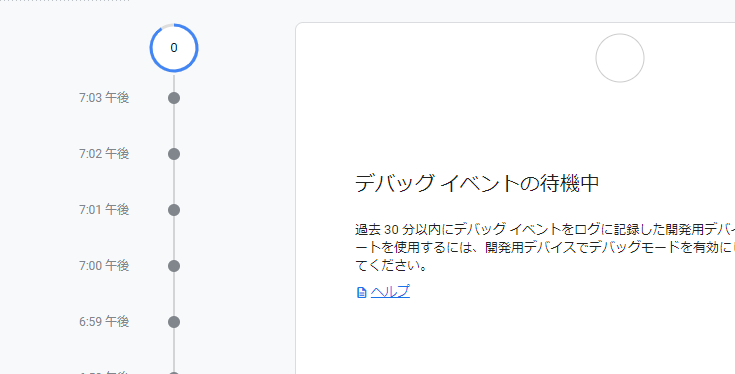
ちなみに、このページを見ても、データはまだ表示されません。

DebugViewを有効化する必要があります。
DebugViewの使い方
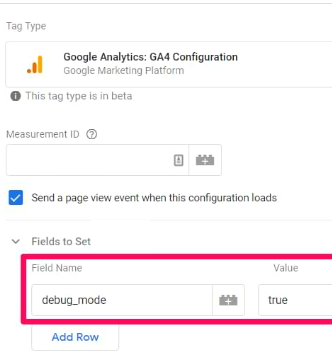
GA4には”debug_mode”というパラメタがありまして、DebugViewを有効化するには、この”debug_mode”の値をTrueにする必要があります。
方法は3つありますが、ここでは2つだけ説明いたします。
3つ目は難しいし、実際やる人もそんなにいないと思います。
①GTMと連動してDEBUG
この方法使用するにあたって、「GTM利用してGA4を実装している」ことが前提になります。
この前提を踏まえて、GTMのPREVIEW機能を起動すれば、GTMは追加のパラメタを反映して、DebugViewのページにデータが流れていきます。


ちなみに、リアルタイムとはいえ、タイムラグはあります。
オスカーの場合、だいたい1分未満ぐらいで反映されると思います。
②Chromeの拡張機能-”Google Analytics Debugger”
GTMを利用されていない場合、こちらの方法をお勧めします。
まずはChromeを起動して、下記の拡張機能を追加します。
Google Analytics Debugger
追加した後、Chromeにこのロゴが表示されると思います。

なかった場合、パズルの(ような?)アイコンをクリックして、”Google Analytics Debugger”をブックマークしましょう。

アイコンをクリックすると、このように切り替えます。

ブラウザがこの状態でサイトアクセスすれば、”debug_mode”が有効された状態で連携されます。

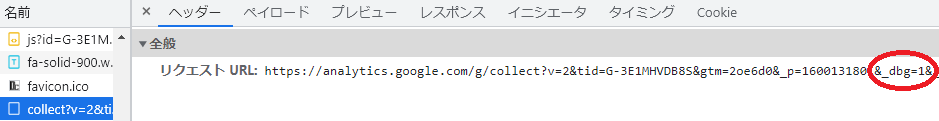
ちなみに、どんなデータが流れているかというと、下記のように、"_dbg=1"というデータが送られます。

上記2つの方法で、ほとんどの人にとっては十分です。
③3つ目の方法のおさらい
詳細は割愛します。
下記の画像を見て、「わかった」という方であれば大丈夫です。
見ててもピンと来ない方はあきらめましょう。

この方法は、自分だけでなく、「すべてのユーザーのデータをDebugViewに流す」ための設定です。
DebugViewでどんなデータが見えるか
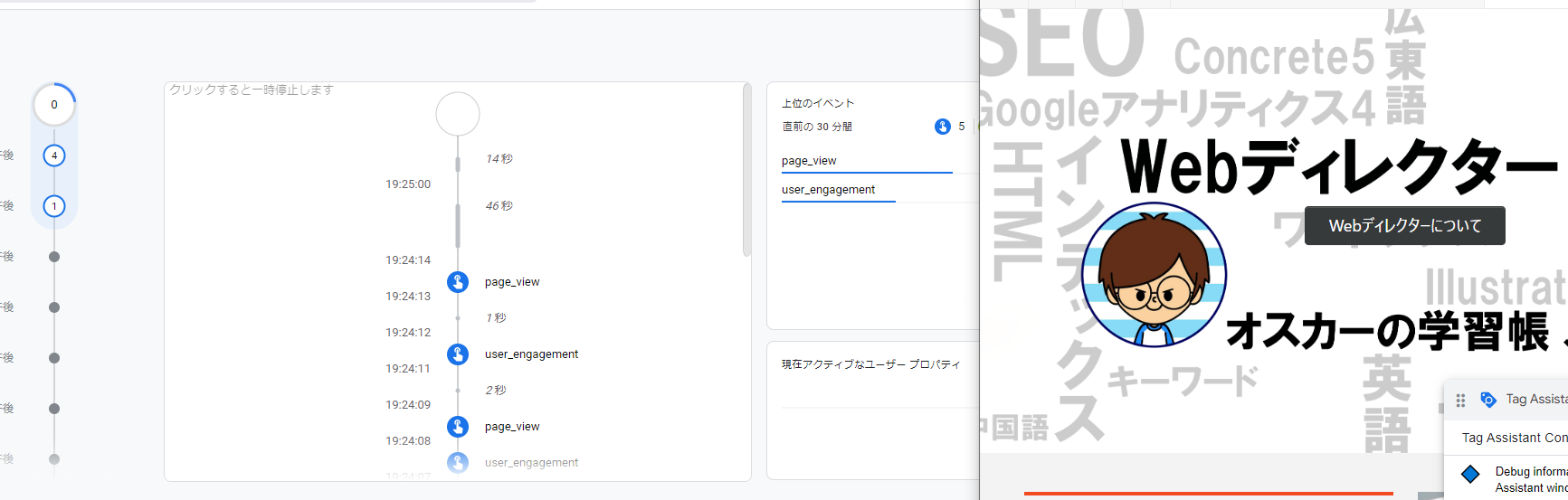
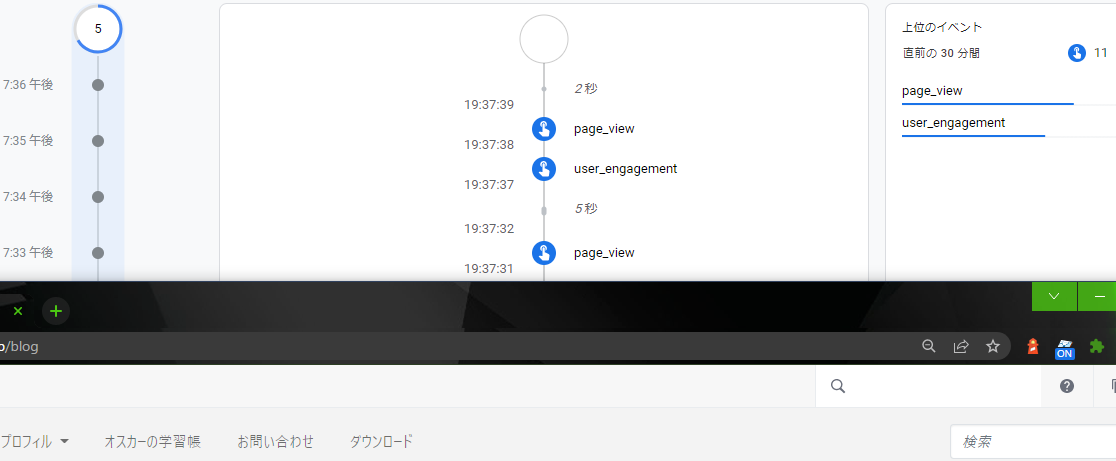
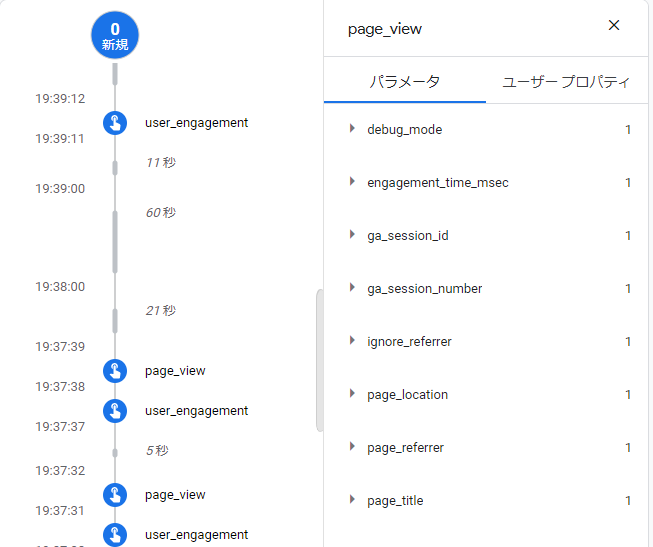
DebugViewには下記のような画面があります。
左側のタイムラインの青くなっている部分はイベント発生したという意味です。

青くなっているイベントをクリックすると、中に含まれている属性データがすべて表示されます。
画像では、”page_view”のイベントの中身です。
このように”debug_mode”の値、セッションID、現在のURL、タイトル、リファラーなどのデータが見られます。
他にはコンバージョン、エラーイベントも発生する場合には見られます。
よくある質問
DebugViewのデータはレポートに反映されますか?
反映されます。
反映させたくない場合、フィルタをかける必要があります。
手順:
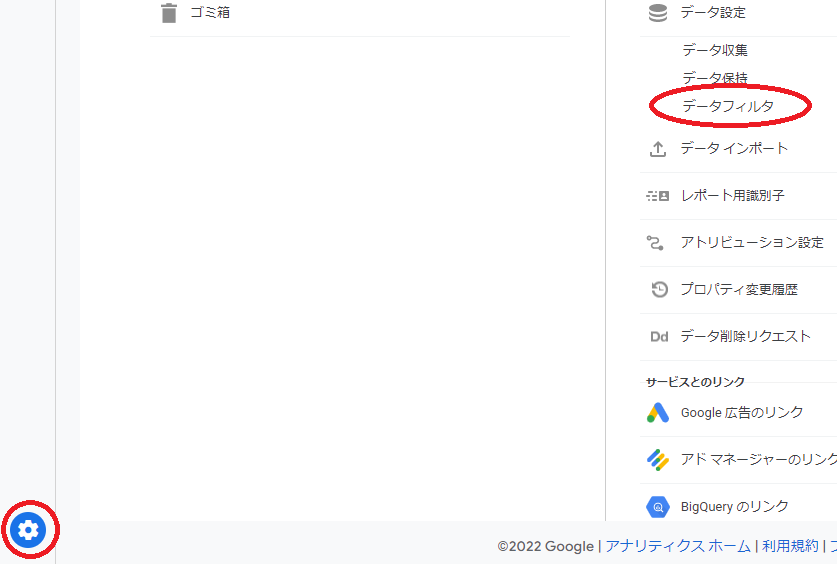
①「設定」→プロパティの「データフィルタ」へ移動

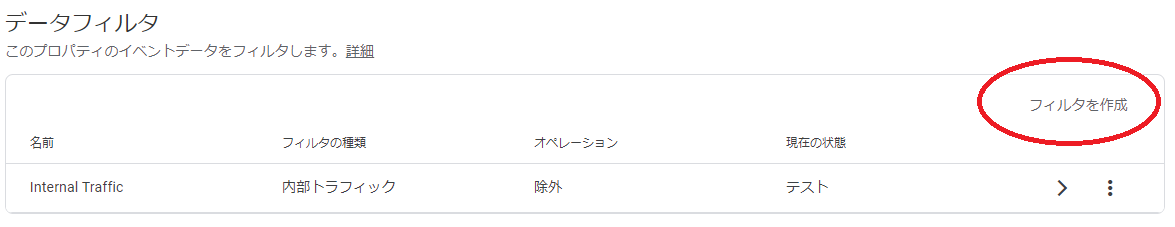
②「フィルタを作成」をクリック
※ボタンになってないので、結構見えつらいです。

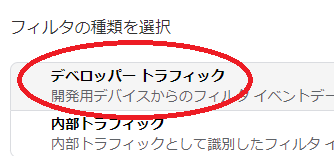
③「デベロッパートラフィック」をクリック

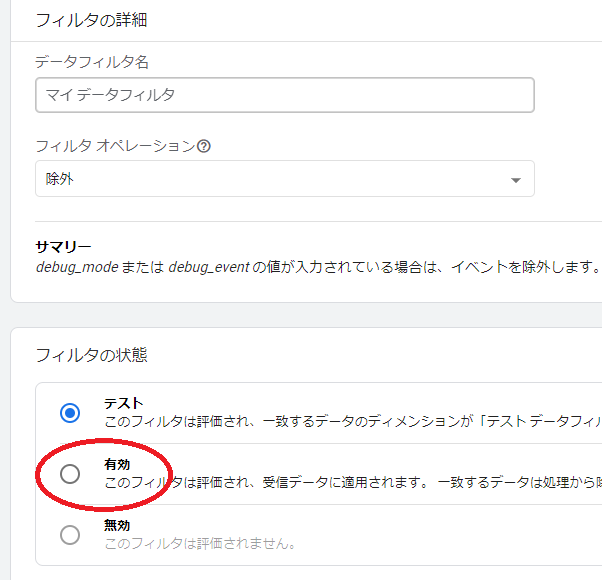
④フィルタ名をつけて、「有効」にする

この画面の「サマリー」を注目すると、
「debug_mode または debug_event の値が入力されている場合は、イベントを除外します。」と書いてあります。
この設定をしていた場合、DEBUGVIEWのデータはレポートに反映されません。
あわせて読んでいただきたい
DebugViewをデバッグしてみた件
DebugViewがうまく動かない場合に、確認すべきところをまとめた記事です。
アフィリエイト
おわりに
説明は以上です。
正直、めっちゃいい機能で、機能実装する時に不安を一掃できますし、待たずにデータ確認できるので、超優れています。
GA4で機能実装、カスタムイベント作成する時にも、「とりあえず連携したデータで確認するか」という考えではなく、DebugViewで送信したデータを確認しましょう。
今日も見ていただきありがとうございました。
お役に立てれば幸いです。
それでは。