
この記事は、以下のような人にオススメです。
- ユーザーが検索を実施したページを取得したい人、
- GA4の拡張機能よりサイト内検索を分析したい人、
- ユーザーがキーワードを検索した意図を尋ねたい人など...
こんにちは!Webディレクターのオスカーです。
以前、サイト内検索について、記事を書いていました。
「GA4:サイト内検索データを調査したい|ユーザーが求めるコンテンツを見極めよう」
この記事では、サイト内検索に使用された時のキーワードの取得方法を記載しました。
ただし、この方法で取得できる情報は限られています。
「より深くユーザーのニーズを把握するためにはもっと情報がほしい!」と思うあなたにはこの記事をおすすめします。
ぜひ最後までお読みいただけますと幸いです。
前回のおさらい
「GA4:サイト内検索データを調査したい|ユーザーが求めるコンテンツを見極めよう」
前回の記事では、GA4が元々備え付けしている「拡張計測機能」を活用して、ユーザーが使用しているキーワードを取得する方法を紹介しました。
どんなキーワードが多く検索されているか?ユーザーは何について困っているかを理解するために、通常ではこの機能でも十分です。
ただし、キーワードだけでは、ユーザーの検索意図がわからないケースもあります。
検索キーワードだけでは不十分
例えば、ECサイトの解析で、「送料」がよく検索されていることとします。
キーワードだけでは、ユーザーは「送料」について関心を持っているので、ショッピングガイドをもっと強化しましょう、ということになると思います。
ただ、ユーザーはなんて「送料」を検索したでしょうか?
本当に送料についてを知りたいだけでしょうか?
仮に、ユーザーはカートページにいて、「送料」を検索しました。
この場合、よくあることですので、単に「送料」について知りたいだけかもしれません。
では、もしユーザーがショッピングガイドページで、「送料」を検索した場合はどうでしょうか?
ショッピングガイドに「送料について」の項目があるのに、「送料」を検索しました。
この場合、「ショッピングガイドの内容ではユーザーの疑問解消できなかった」もしくは「ショッピングガイドで送料の項目を見つからなかった」などの仮説が立てられます。
上記はECサイトですが、別のケースとして、行政サイトだとします。
最近マイナンバーの普及もあり、多くの手続きがオンラインでできるようになりました。
例えば、転出届はオンライン申請できるようになりました。
前の例と同じで、もしユーザーは「申請システム」のボタンがあるページで、「転出」を検索した場合、
ユーザーは「ボタンを見てなかった」、「外部リンクなので不安でした」、「オンラインではなく、役所への案内が欲しかった」、などの心情が推測できます。
検索を実施したページ
このように、ユーザーのニーズ、心情を正確に判断し、有効な仮説を立てるためには、「検索を実施したページ」が必要です。
では、「検索を実施したページ」はどのように取得できるのか?GA4の「拡張計測機能」ではできないでしょうか?
まずはやってみましょう!
探索レポートを開いて、以下のように設定します。
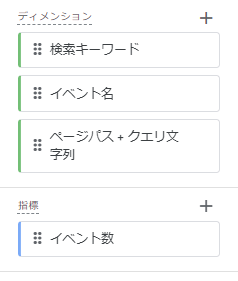
「ディメンション」:「イベント名」、「検索キーワード」、「ページパス・・・」を選択します。
「指標」:「イベント数」

結果はこのようになります。

お気づきでしょうか?ページはすべて、検索結果ページになります。
「拡張計測機能」の仕組み
前回も触れましたが、GA4の「拡張計測機能」では「クエリパラメータ」に反応します。
「q,s,search,query,keyword」のような検索用パラメータが使用されたページが「page_view」された時に、検索されたことを検知しています。
そして、このパラメータが使用されたのが「検索結果ページ」なので、探索レポートにも当然「検索結果ページ」が表示されます。
結論、「拡張計測機能」では「検索を実施したページ」を取得はできません。
「検索を実施したページ」を取得したい場合は、別のイベントを用意する必要があります。
この記事では、イベントの設定方法がレポートの見方までご紹介しますので、最後までお付き合いいただけますと幸いです。
イベントを追加し、「検索を実施したページ」と「検索のキーワード」も送信します。
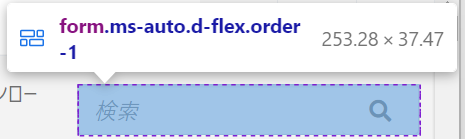
手順①:検索フォームの確認
これからGTMのトリガーを設定しますが、設定するためには、まず検索フォームと特定するためのパラメタを確認します。
Googleの検証モードで簡単に確認できます。
追伸:フォームをトリガーにする理由について
特定のボタンをトリガーにするのもよいですが、それだとENTERキーの対応がカバーできず、設定手順が増えることになります。
そのため、検索フォームの送信をトリガーに設定します。
「検索フォームの送信」をトリガーにすることで、インターアクションが「クリック」でも、「ENTERキー」でも対応できるようになります。

FormにIDがあればベストですが、ない場合はClassでも問題ないです。
上記はClassで特定します。
手順②:GTMの組み込み変数の設定
- 左メニューから「変数」をクリックします。
- 「組み込み変数」の右上にある「設定」をクリックします。

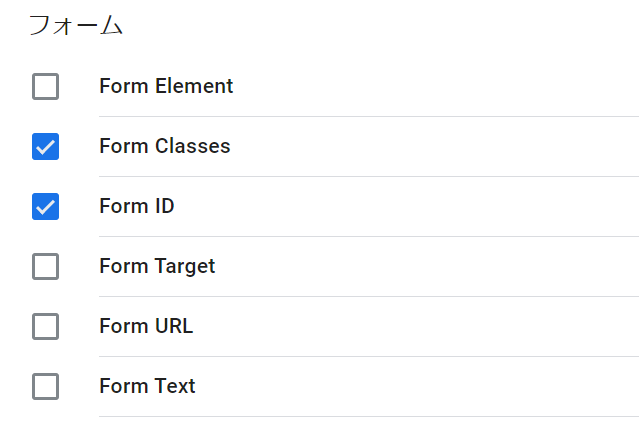
- 「フォーム」に「Form Classes」、「Form ID」にチェック入れます。

手順③:GTMのユーザー定義変数の設定
上記設定完了後、同じページで、「ユーザー定義変数」を設定します。
ここで設定する変数は「検索キーワード」です。
この「キーワード」はGA4の拡張機能のキーワードと同じですが、ここでもう一度設定します。
ここで「キーワード」を設定しないと、検索が実施されたページは取得していても、「キーワード」と紐づくことができません。
なので、このステップはとても重要です。
- 「ユーザー定義変数」の右上にある「新規」をクリックします。

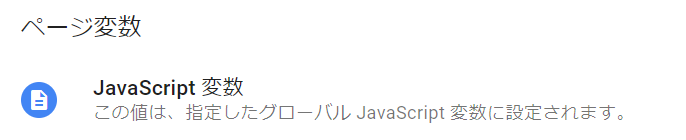
- 「変数の設定」で「JavaScript変数」を選択します。

- JavaScriptは以下を記載します。
Classを使用する場合:
IDを使用する場合:function() { var formSearch = document.getElementsByClassName('form-control'); return formSearch[0].value; }
※'function() { var formSearch = document.getElementById('form-control'); return formSearch.value; }form-control'の部分は適宜変えてください。
- 「保存」をクリックします。
手順④:GTMのトリガー設定
次にトリガーを設定します。
- 左メニューから「トリガー」をクリックします。
- 右上にある「新規」をクリックします。
- 「トリガーの設定」に「フォームの送信」をクリックします。

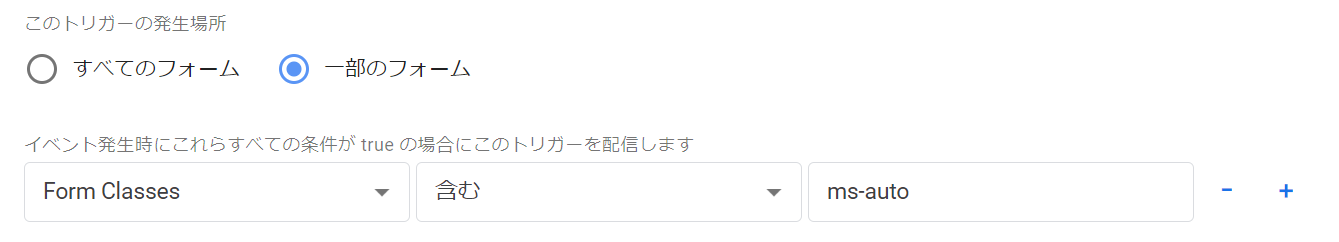
- 「このトリガーの発生場所」で「一部のフォーム」を選択します。
条件は「Form Classes」、「含む」、「Class名」(IDの場合は「Form ID」です。)を入力します。

- 「保存」をクリックします。
手順⑤:タグの設定
最後に、タグ(イベント)を設定します。
- 左メニューから「タグ」をクリックします。
- 「新規」をクリックします。
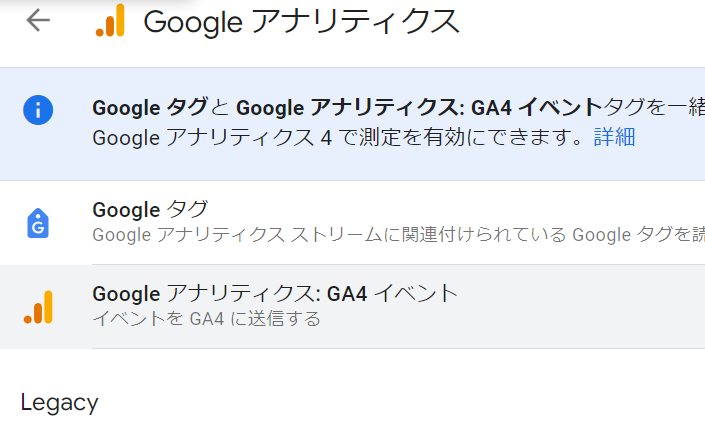
- 「タグの設定」で、「タグの種類」を「GA4イベント」を選択します。

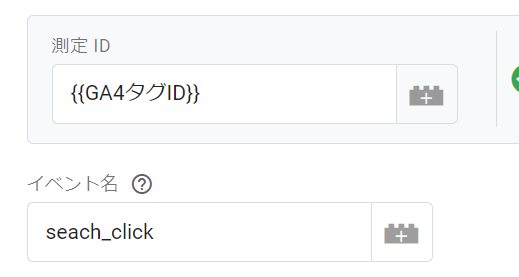
- 「測定ID」と「イベント名」を設定します。
イベント名についてはここでは「search_click」とします。

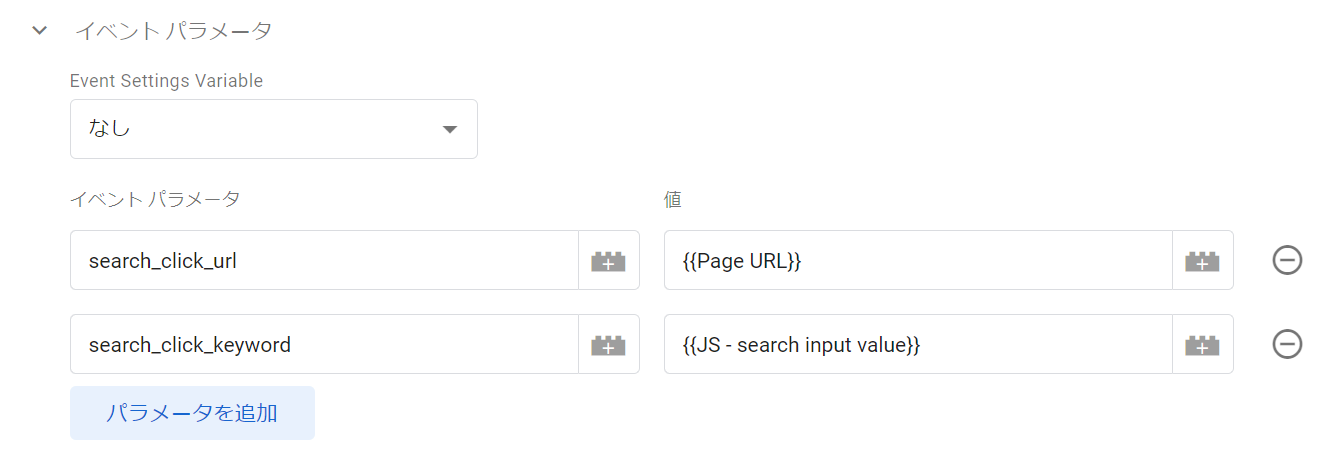
- 「イベント パラメータ」を展開します。

イベント パラメータを設定します。
パラメータ名は自由ですが、ここでは「search_click_url」と「search_click_keyword」とします。
値はそれぞれ「{{Page URL}}」と「{{手順③で設定した変数の名前}}」に記入します。
- 「保存」をクリックします。
設定完了(DebugView確認)
設定は完了しました。
「公開」するか、その前に一度「プレビュー」するとよいでしょう。
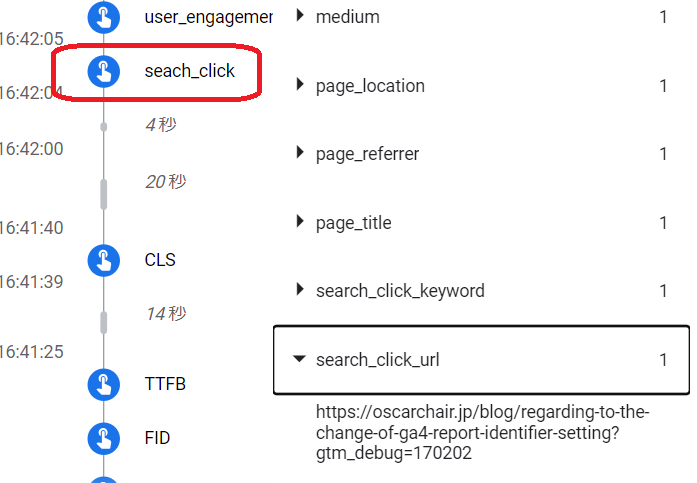
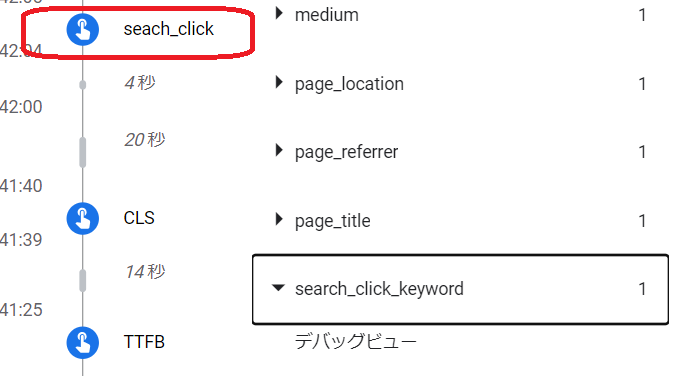
DebugViewで確認した画面を共有します。
URLはこちら:

キーワードはこちら:

探索レポート確認
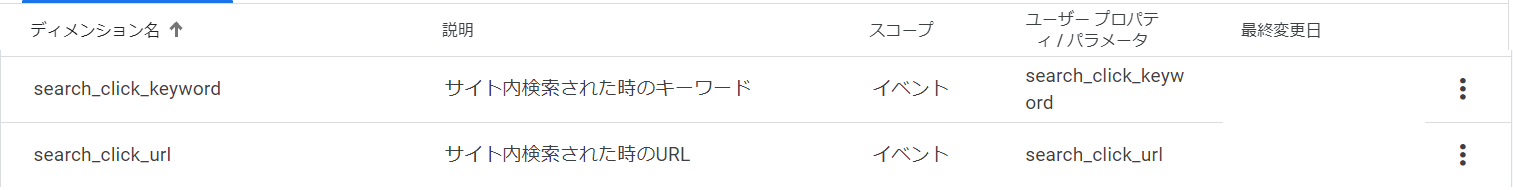
レポート確認するためには、まずカスタムディメンションの設定が必要です。
カスタムディメンションの内容は以下のように設定します。

後日「探索」レポートで確認を行います。
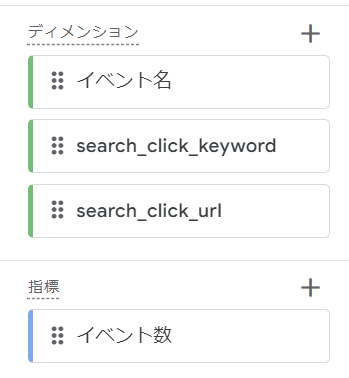
探索レポートを開いて、以下のように設定します。
「ディメンション」:「イベント名」、「検索キーワード」、「ページパス・・・」を選択します。
「指標」:「イベント数」

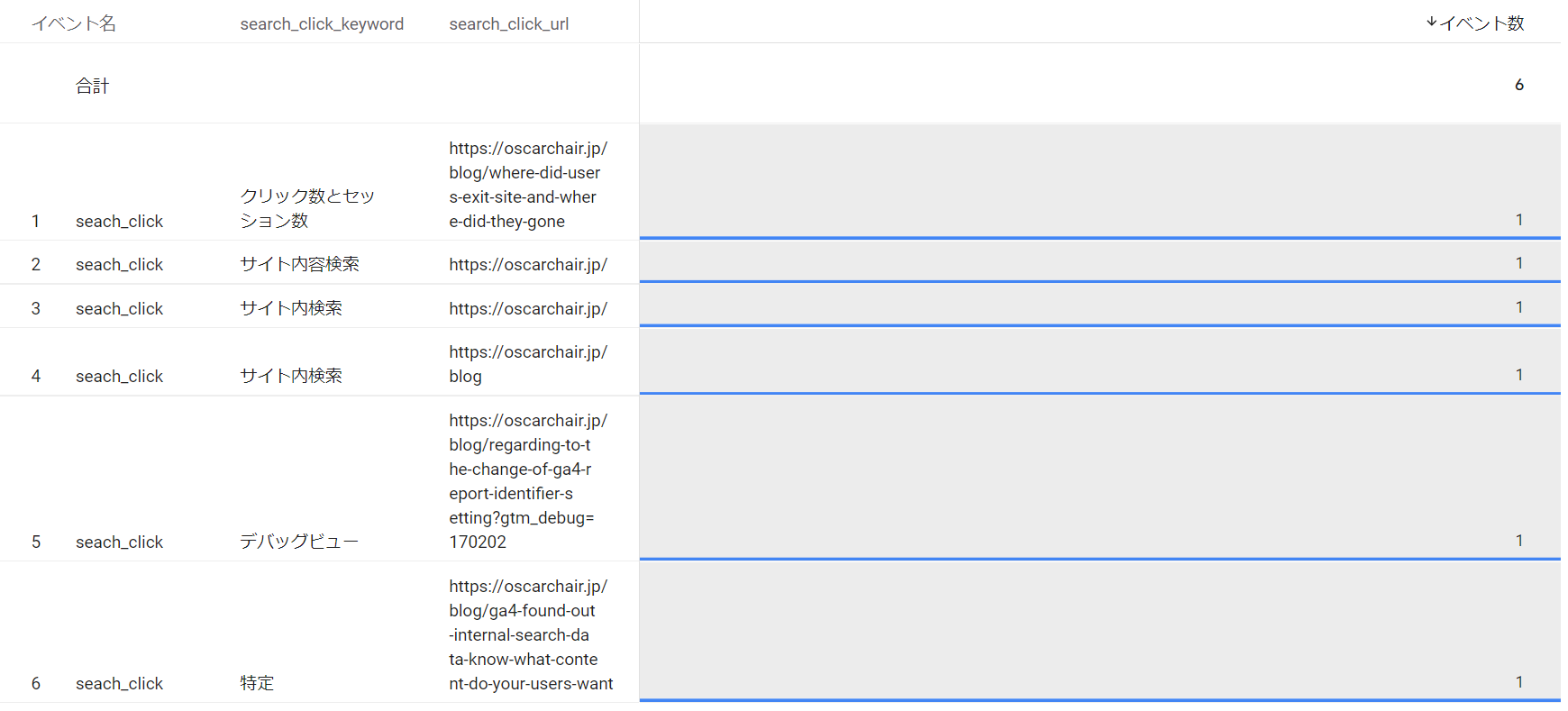
結果はこのようになります。

このように検索キーワードと検索を実施したページが確認できるようになります。
おわりに
今日は検索を実施したページを取得するための設定を紹介しました。
これを設定することで、ユーザーの検索意図がよりわかりやすくなります。
いつこのデータが使えるかもしれませんので、どんなサイトでも最初に入れておくとよいと思います。
今日も見ていただきありがとうございました。
少しでも役に立てれば幸いです。
それでは。