この記事は、以下のような人にオススメです。
- DebugViewが動かないことに困っている人
- DebugViewが何も表示されない人
- DebugViewのことをもっと深く知りたい人
- 自分のデバッグはちゃんとしているかを確認したい人、など…
こんにちは!Webディレクターのオスカーです。
DebugViewについて、以前にも紹介しましたが、とても素晴らしい機能です。
今回は、このDebugView機能がうまく動かない場合に、確認すべきところをまとめてみました。
DebugView機能を使い倒しましょう!
もくじ
DebugViewとは
DebugViewはGA4での新機能で、今までのGA(UA)にはなかったGoogleアナリティクスのデバッグツールであります。
DebugViewはGoogleアナリティクスに流れてきたデータに対し、データの正確性、イベント順番や回数なども精査可能にしたツールです。
DebugViewについてご存知ない方はこちらも合わせて読んでいただきたいです。
DebugViewとは
しかしながら、DebugViewが動かない時があります。そのためにこの記事を読んでいるかもしれません。
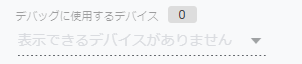
ここに「DebugViewが動かない」というのは、DebugViewのページに「デバッグに使用するデバイス(0)」と表示されていることを指します。(下図と同じ状況です。)

この場合、以下の内容で解決できるかもしれません。
原因その1:デバッグモードのパラメータが設定されていない
前回のブログにも話しましたが、「DebugViewを有効化するには、この”debug_mode”の値をTrueにする必要があります。」
そして、それを有効にする方法を3つ紹介しました。
- GTMと連動してDEBUG
- Chromeの拡張機能-”Google Analytics Debugger”
- GTMで
debug_modeをtrueに固定
詳細はこちら:「DebugViewの使い方」からご確認ください。
上記のどれか設定した場合、GAへ渡すパラメータのなかに、"_dbg=1"という値を渡しているはずです。
以下の方法で確認してみましょう。
- 上記の方法で実施する
- サイトへアクセスする
- F12で「デベロッパーツール」を開く
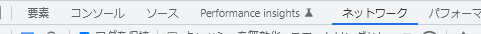
- 「ネットワーク」のタブをクリック

- 一回リロードする(F5)
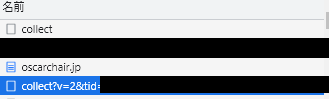
- "collect?v2..."の項目を確認する

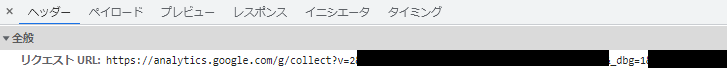
- 右のメニューでヘッダーを確認
下記のように"_dbg=1"という値があれば設定ができています。

"_dbg=1"がなければ、設定方法を見直しましょう。
原因その2:フィルターされている
GA4にはフィルター機能があります。ついてた場合、GAにデータが流れないし、DebugViewにもデータが観測できません。
下記の2種類のトラフィックがあります。
- 内部トラフィック
- デベロッパートラフィック
内部トラフィック
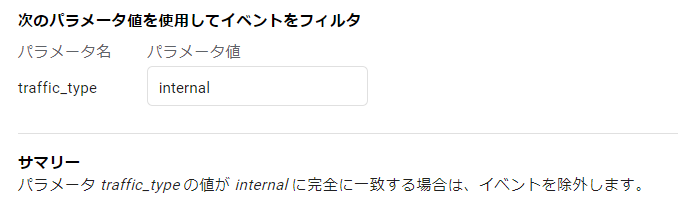
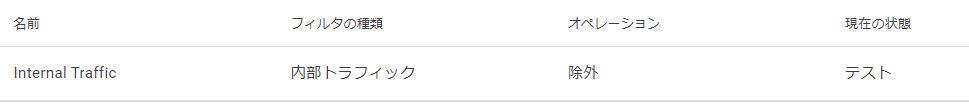
「内部トラフィック」のデフォルトは下記のようになっています。

パラメータが設定と一致する場合、そのイベントが除外されるようになっています。
デベロッパートラフィック
「デベロッパートラフィック」に関して、デフォルトは設定されていません。
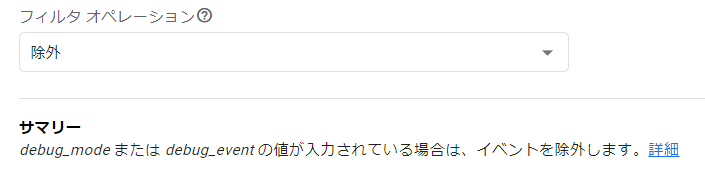
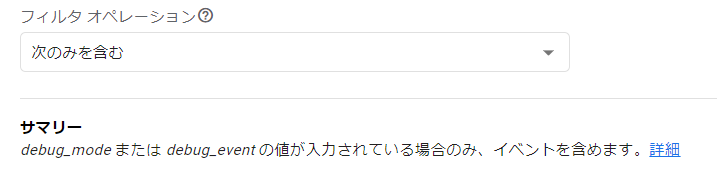
設定された場合、設定した「フィルタオペレーション」によって、イベントが除外されます。
下図の場合、debug_modeのデータが「除外」されます。

逆に、下図の「次のみを含む」を選択された場合、debug_modeのデータだけがGAに流れます。

通常、下記のようなデフォルトの設定の場合、わざわざtraffic_typeをinternalに設定していないなら問題ありません。

もし、デベロッパートラフィックを設定していた場合、フィルタでイベントが流れないようになっているかもしれません。「無効」にしましょう。
オスカー的には、「デベロッパートラフィック」フィルタ設定しても(今のところ)いいことないので、いらないです。
設定した場合、削除してもいいと思います。
原因その3:拡張機能でブロックされている
ブラウザにはGA4のトラッキングをブロックする拡張機能があります。ついていないかを確認しましょう。
ブロックされた場合、「GTMプレビューモード」を使ってもデータはDebugViewに送れません。
例えば、Chromeには「Google Analytics オプトアウト アドオン (by Google)」という拡張機能があります。
インストールしている場合は、データがGAに送らないようにします。DebugViewももちろん見えません。
まぁ、WebMasterやサイト制作する人は使うわけないですが、他の何かをテストする時に使っていて、解除することを忘れたときもあるので、一応確認しましょう。
原因その4:ブラウザでブロックされている【2023/02/07更新】
拡張機能だけではない、そもそもGAを無効にするブラウザもあります。
その代表格としてはBrave browserがあります。
このブラウザでデバッグしていないでしょうか?デフォルトでGAはブロックされます。
まぁ、そもそもBrave browserでデバッグしないって話ですが…GTMプレビューモードも使えないので…
ChromeやFirefoxをおすすめします。
最近DebugViewが表示しないことがあったのですが、調べたところ、Ghosteryが有効しているのが原因でした。
Ghosteryは競合調査の便利ツールでもあり、多くのマーケターが使用していることもあります。
Webディレクターももちろん入れていると思います。
DebugView使う時は無効化しましょう。
原因その5:Googleの問題?
もしかして、設定も間違っていないし、変な設定も一切していないかもしれません。
ただただ、DebugViewが反応しない。Googleの問題かもしれません。
ごくまれな話ですが、発生します。
遠くない話で、直近では2022年7月1日に発生していて、フォーラムやツィーターがざわつきました。
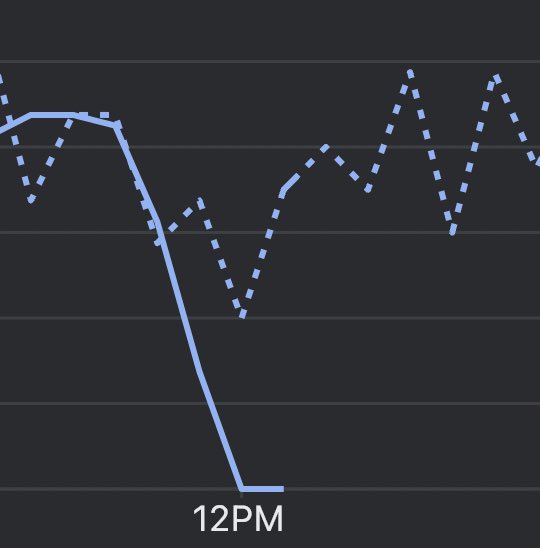
このような画像もありました。
ただし、その場合は個別ではなく、他の誰かにも同じ状況になるはず。
実際上記の問題が発生した時、一部のプロパティに影響出ているだけで、すぐSEOの世界で広がりました。
こういうことは調べたら出てくるはずで、ニュースになっていないのに、自分だけ問題があるのは、あんまり考えられないと思います。
Googleの問題でしたら、時間たてば、Googleが解決してくれるので、何もしないで、待ちましょう。
アフィリエイト
おわりに
今日はDebugViewのデバッグについて話しました。
「他に引っかかるところがあるよ」、「他にも解決方法あるよう」という方は、ぜひオスカーにも共有いただきたいです。
お問い合わせ か ツィター@ChairOscar までご連絡いただければ幸いです。
今日もみていただきありがとうございました。
少しでも役に立てれば幸いです。
それでは。