
この記事は、以下のような人にオススメです。
- page_viewイベントにカスタムパラメータを追加できるかを知りたい人
- Googleのヘルプを見て自作page_viewイベントを作ることを考えている人
- page_viewイベントにdatalayerのパラメータをパスできることを知らない人
- 送ったパラメータをカスタムディメンションに設定してレポートで確認した人、など…
こんにちは!Webディレクターのオスカーです。
担当ではないですが、クライアントさんからpage_viewイベントにパラメータを追加できるかと聞かれたそうです。
なるほど、確かにいろいろ独自のパラメタをパスできたら便利かもですね。
いろいろ調べてみましたので、ぜひ最後まで見てください。
もくじ
カスタムパラメータとは
カスタムパラメータとは、デフォルトで収集されないパラメータのことで、サイト側に独自生成し、GA4にパスすることで、取集できるようになっています。
page_viewイベントは通常下記のパラメータが取集されています
- language
- page_location
- page_referrer
- page_title
- screen_resolution
以上に含まれていないパラメータをGA4に送る場合、カスタムパラメータといいます。
対応方法を決める
早速、調べてみました。
Google先生より以下のヘルプがありました。
[GA4] 自動的に収集されるイベントにカスタム パラメータを追加する
- イベントを無効にしてから、パラメータを追加して手動で再作成する
GTMでpage_viewイベントを無効して、改めてpage_viewイベントを用意する
page_viewイベントがGA4がデフォルトで発火してくれる自体はとっても便利で、その機能を無効にして、あらてめて自分で作るのはやりたいことと違うのでスキップ。 - 特定のカスタム イベントを送信して、追加のパラメータを取得する
page_viewイベントとは別でpage_view2イベントを作ってそのイベントにパラメータを設置する。
これも、やりたいことではないです。別のイベント作るなら、そもそも悩むまでもなかった。 - すべてのイベントにカスタム パラメータを追加する
page_viewイベントだけでなく、すべてのイベントもそのパラメータを追加する。
なるほど、page_viewイベントだけでなく、scrollイベントやuser_engagementイベントなども同じパラメータをつけることになるということですね。
一見乱暴に見えるが、よく考えたら、そのパラメータをつけるページはサイト側でコントロールできます。
例えば、これからやろうとしていること、「オスカーの学習帳のブログページだけ、トピックを送信する」、GA4からしたら送ってきたパラメータはすべてのイベントに反映しますが、サイト側ではブログページの時だけ送っていますので、結果的に他のページの特に、そのパラメータは反映されません。
というわけで、3番目の対応方法に決めました。
パラメータを準備する
今回、「オスカーの学習帳のブログページだけ、トピックを送信する」ことをしたいので、パラメータを送信する方法を調べました。
これはeコマース対応した時と同じ、データレイヤー (DataLayer)で送ればOKでした。
今回はとにかく簡単にしたいので、サイトに直書きします。
以下が例です。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'blog_topic' : 'Web制作'
});
</script>
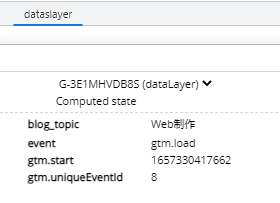
データレイヤーを設置できたら、まずページで確認しましょう。
今回使ったツールはChromeの拡張機能です。
こちらはChromeストアへのURLです。
dataslayer拡張機能
詳細はこちらの記事でご確認ください。
DataLayerの調べ方

このように、パラメータと値が表示されればOKです。
GTMのGA4設定に送る
「オスカーの学習帳」はGTMでGA4と繋いでいます。
なので、このパラメータもGTM経由で送る必要があります。
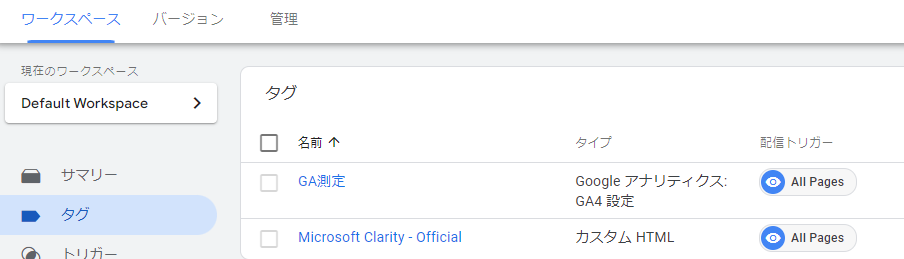
- GA4設定している場合、「タグ」のメニューに入ったら、「Google アナリティクス: GA4 設定」のタグがあると思います。

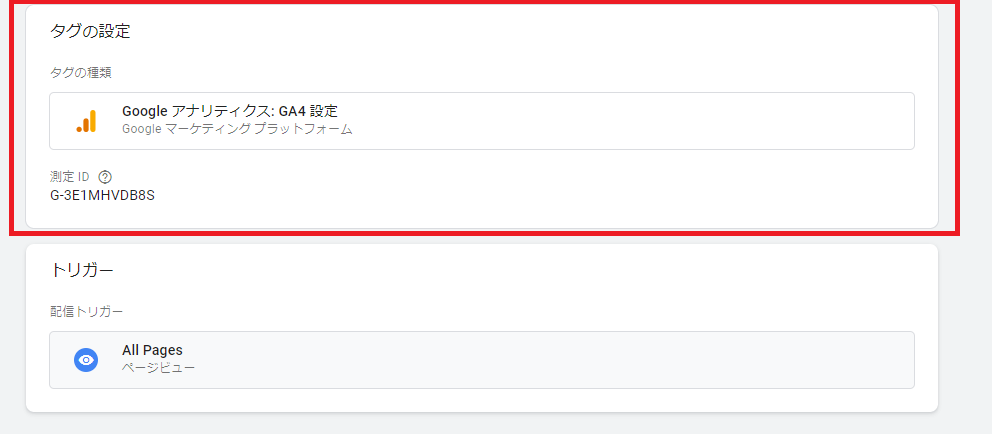
- 「GA4 設定」タグをクリックして、下記メニューが開きます。
赤枠の部分をクリックします。

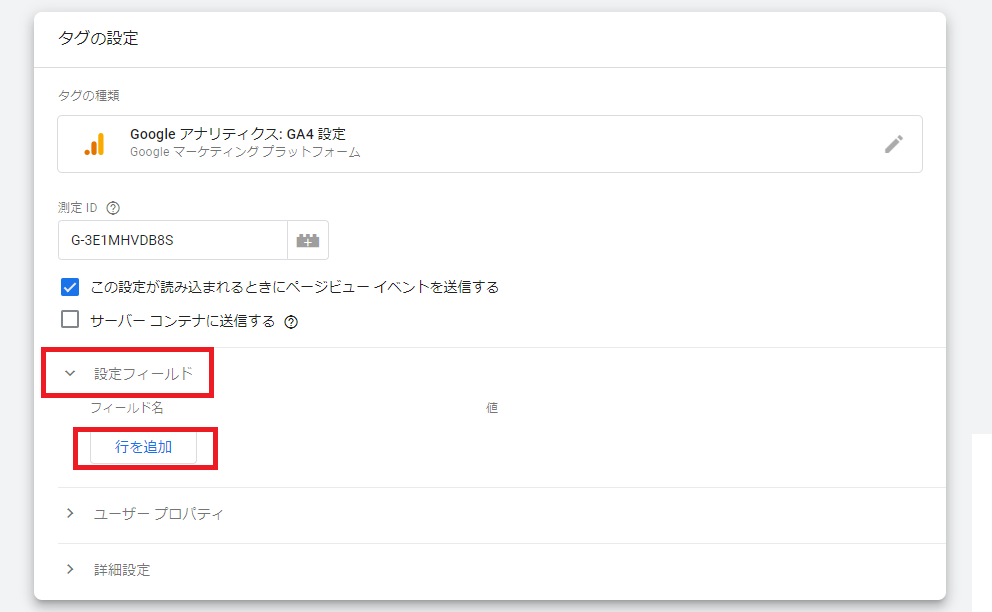
- さらに展開しますので、
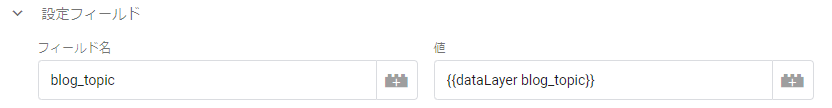
「設定フィールド」⇒「行を追加」をクリックします。

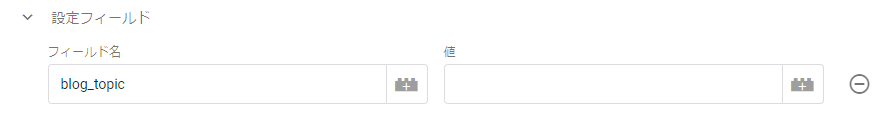
- 左側はGA4に送るときのパラメータ名になります。適当に「blog_topic」を入れます。
右はサイトのDATALAYERにつなぎます。

まずはレゴのようなボタンを押します。
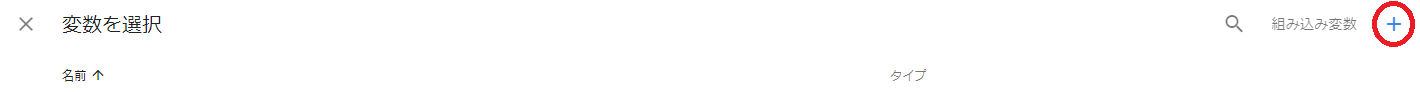
次に、右上の「+」をクリックします。

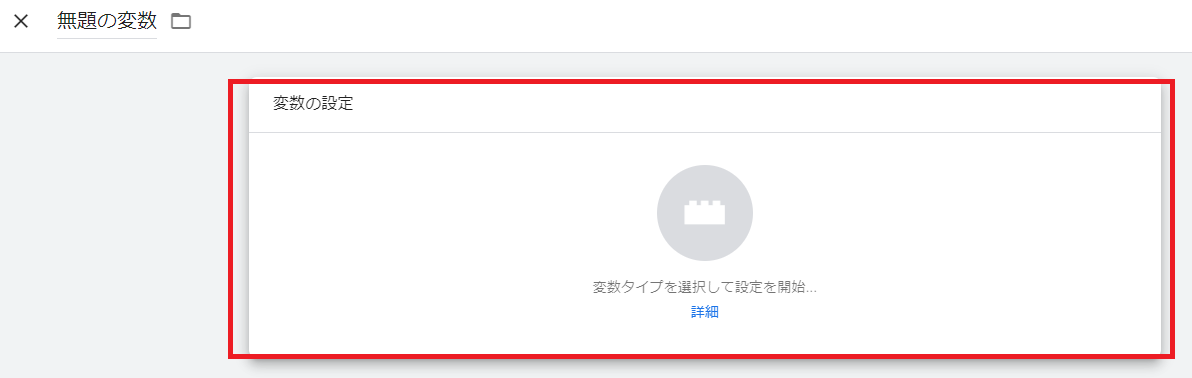
- 名前は適当に作って、「変数の設定」をクリックします。

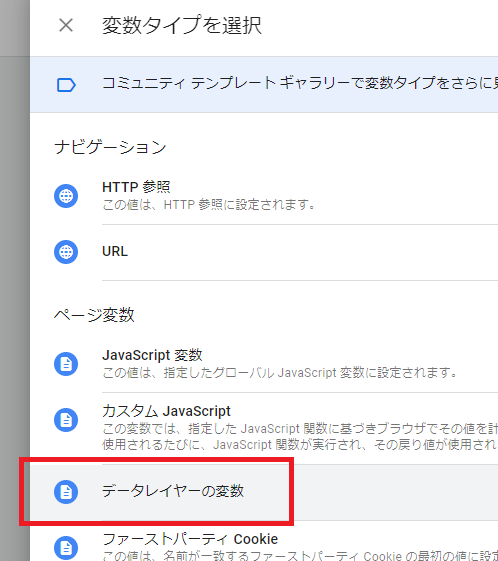
- 「データレイヤーの変数」をクリックします。

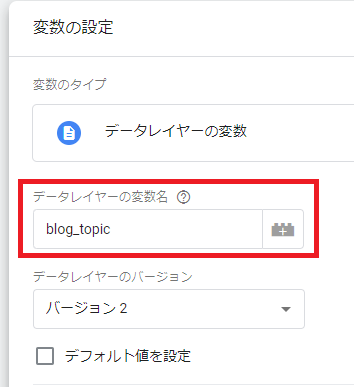
- 「データレイヤーの変数名」にサイト側に設定したパラメータ名を設定します。
ここで間違わないようにしましょう!

右上の「保存」をクリックしますと、「タグ」の画面に戻り、下記のようになります。

あとは、「タグ」も保存して、「公開」するだけです。
不安な場合は、一度「GTMプレビューモード」で確認しましょう。
GTMプレビューモードとGA4のDebugViewで確認
これから、GTMプレビューモードと連動して、GA4のDebugViewでパラメータが渡しているかを確認します。
DebugViewをご存じない方はこちらの記事を合わせて見てください。
DebugViewとは
- GTMプレビューモードの画面で確認します。
GTMの「プレビュー」を押して、目標のページへ移動します。
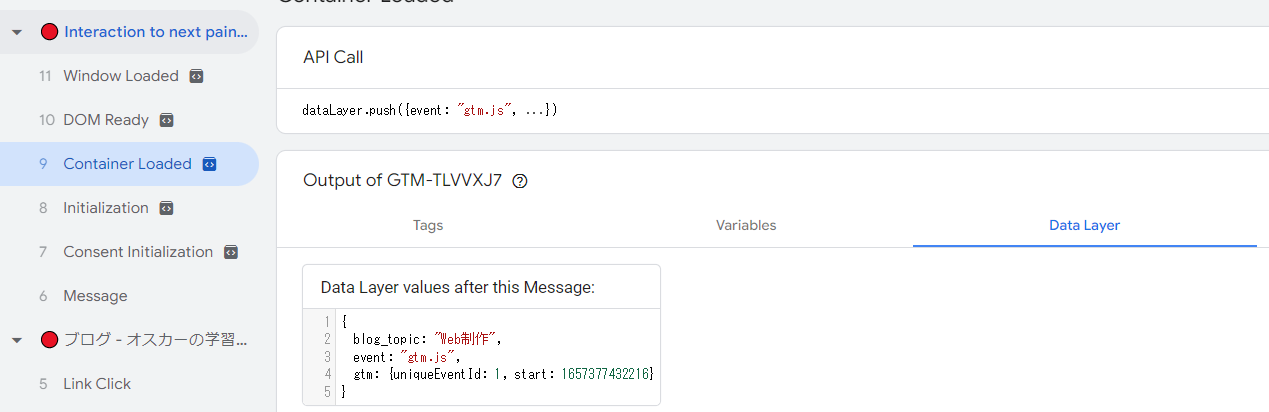
- 下記のような画面が出てきますので、左のメニューから「Container Loaded」をクリックして、右は「Data Layer」でパラメータと値を確認します。
ここでポイントです。
GTMは「Container Loaded」で形成しますので、カスタムパラメータのDataLayerもこのステップまでに送っていないといけません。注意しましょう。

- 次にGA4の「設定」⇒「DebugView」で確認します。
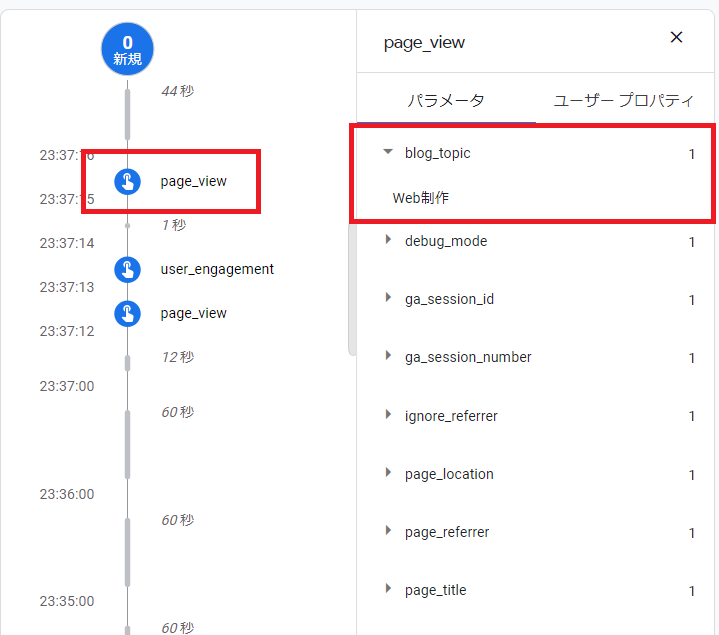
タイムラインに「page_view」がありますので、クリックして「パラメータ」を確認します。そこにはDataLayerに設定したパラメータと値が確認できたはずです。

これで「送る」ことは完了しました。
GA4でカスタムディメンションを追加
レポートに見るには、GA4「カスタムディメンション」として認識してもらう必要があります。
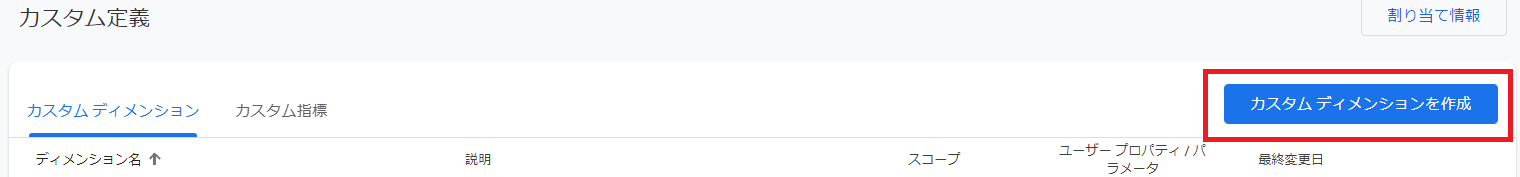
- GA4の「設定」⇒「カスタム定義」をクリックします。「DebugView」の上です。

- 下記の画面の「カスタム ディメンションを作成」をクリックします。

- 「ディメンション名」は自由に作成できて、「範囲」(GA4の翻訳が所々変になっているけど、気にせずに進めましょう。)
下にある「イベント パラメータ」では設定したパラメータ名を設定して、保存します。

これで、ディメンションの設定も完了しました。
GA4のレポートに確認
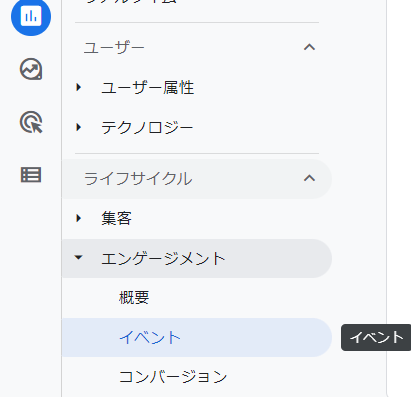
- 左メニューの「レポート」⇒「ライフサイクル」⇒「エンゲージメント」⇒「イベント」をクリックします。

- 「page_view」をクリックします。

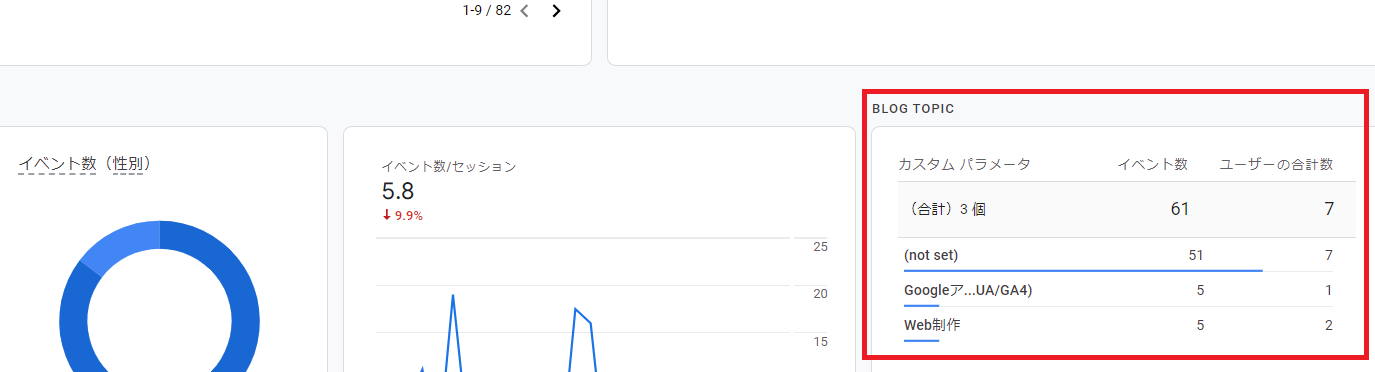
- 少し下へスクロールすれば、下記のように先ほど設定した「カスタム ディメンション名」で集計が表示されます。

しかし、これだけだと便利ではないので、GA4の「探索機能」でレポートを作りましょう。
- 左メニューの「探索」⇒「空白」を作成。

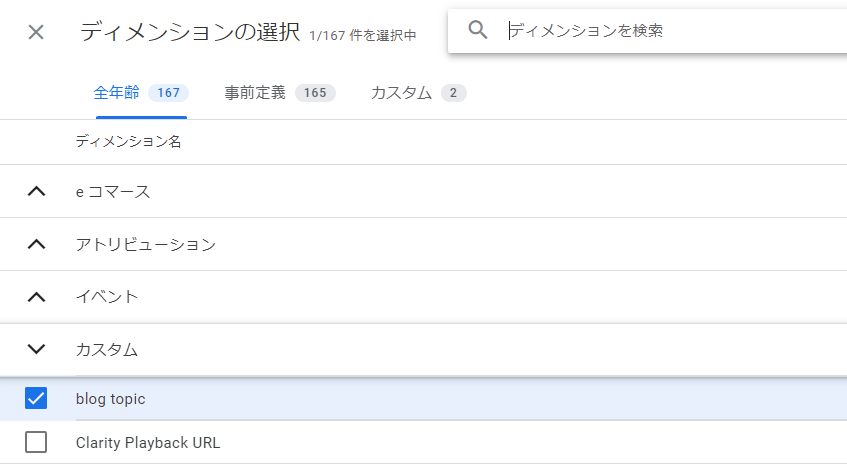
- 「ディメンション」の右の「+」をクリックします。
下記のメニューが出てきますので、「カスタム」のところをクリックしたら、「カスタム ディメンション名」が表示されます。
メニューから探さなくても、「ディメンション」を検索すれば、見つかります。

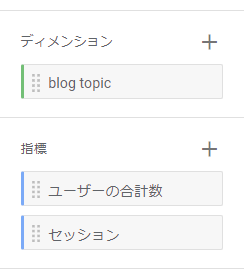
- 「ディメンション」を設定した後、「指標」では計測したい単位を設定しましょう。
オスカーは「ユーザー」と「セッション」を設定しました。

- あとは、上記の「blog topic」、「ユーザーの合計数」、「セッション」にそれぞれ一回ずつダブルクリックします。
「ボチボチ」x4。すると、下記のようにレポートが作成されます。

こちらの「探索機能」だと、より自由なレポートを作成できるようになっています。
アフィリエイト
おわりに
今日はpage_viewイベントにパラメータを追加して、さらにカスタムディメンションを追加して、レポートで確認できるような内容を記載しました。
記事を書いて、気づきましたが、今このタイミング(2022年7月10日)で、この記事の内容は有料レベルだと思いました。
せっかく書いたので、公開します。
ぜひ活用してください。
それでは。