
この記事は、以下のような人にオススメです。
- Interaction to Next Paint (INP)についてもっと知りたい人
- Interaction to Next Paint (INP)についてもっとの改善方法を知りたい人
- Interaction to Next Paint (INP)を確認する便利ツールを知りたい人
- 参考コーディング見たい人、など…
こんにちは!Webディレクターのオスカーです。
今日はInteraction to Next Paint (INP)を改善する方法について話したいと思います。
最後に参考コーディングもありますので、ぜひ最後までご覧になっていただけますと幸いです。
もくじ
Interaction to next paint (INP)とは
Interaction to Next Paintは前回の記事にも話しましたように、
「コンテンツの反応速度です。」
あるボタンを押した後に、5秒経ってもページが移動されていないときに、
「あれ?私ちゃんとクリックしましたっけ?」と思ったら、ページ遷移されました。というような経験はあると思います。
↑これはUX的によくないということです。(そもそも遷移するのに、5秒かかるのはよくないですが、それはさておき。)
INPの基準は、たとえ次のページへ移動するのに5秒かかっていても、0.2秒以内に何かしら、「あなたクリックしましたよ」というサインをユーザーに示すことができれば合格ということです。
前回の記事でInteraction to Next Paint (INP)についてさらに説明していますので、ご確認されたい方はこちら:
新しい指標Interaction to Next Paint (INP)について
Interaction to next paint (INP)を測るのに便利なツール
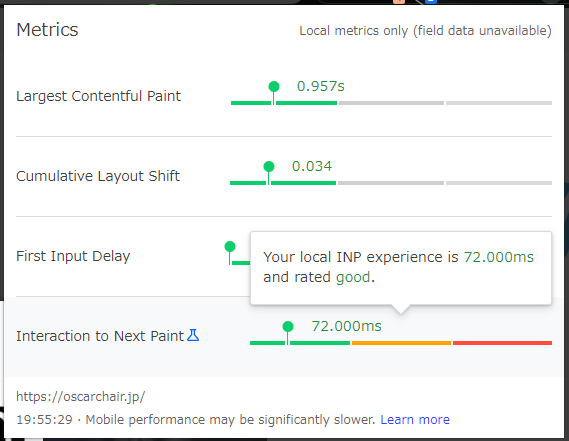
Google Chromeの拡張機能をおすすめします。
サイトを使いながら、INPが継続的に測ってくれます。

1つずつアクションを取って、確認すれば、INPが遅いところが検証できます。
改善すべき部分がすぐ見つかりますので、Web制作やSEO、もちろんWebディレクターにも必要なツールです。
Interaction to next paint (INP)の改善方法について
さて、本題です。
正直、このINPってのは結構ゆがんだ性格を持っています。サイトの悪いところばっかりを見ています。
例えば、あなたのサイトが99%完璧にできていて、ほとんどのページのReactionが一瞬で反応していたとしても、1つでも遅かったら、そのサイトのINPが低くなります。
そのため、PageSpeed Insightsを使って、INPを確認しても、どこに問題があったのかわからないです。
- ステップ1、問題があるところを見つけましょう!
前のセクションで紹介したツール、Web Vitalsを実装しましょう。
ページを見ながら、INPの変化を確認して、INPが遅くなっている部分を見つけ出します。 - ステップ2、問題があるところを改善しましょう!
INPが遅いってことは何か処理中になっていると思います。その処理を軽くすることが重要です。
ただし、処理自体を軽くするのが難しい場合もあると思います。
その場合は処理に入る前に、一時返事をするように変更します。
ユーザーの入力に対しページの一時返事対応
例えば、あなたはすごい人気なサイトを管理していて、瞬間風速がすごく、サーバが重くなった時に、画像がクリックされても、拡大表示が遅くなっているとします。(とても極端な話ですがご了承ください。)
拡大表示の画像LOADINGが完了するまで、表示されない場合、INPが遅くなってしまいます。
となれば、画像をLOADINGする「前」に、「LOADING画面」または文字を表示すれば、INPの評価が良くなります。
以下がそのコーディングの例になります。
const LOADINGエリア = document.getElementById("LOADINGエリア");
const サムネイル1 = document.getElementById("サムネイル1");
サムネイル1.addEventListener("submit", (evt) => {
evt.preventDefault();
LOADINGエリア.innerText = "頑張ってLOADINGなう";
let headers = new Headers({ Accept: "application/json" });
let formData = new FormData(サムネイル1);
fetch("/form-endpoint", { method: "POST", headers, body: formData })
.then(function (response) {
return response.json();
})
.then(function (jsonData) {
サムネイル1.reset();
LOADINGエリア.innerText = jsonData.message;
});
});
広告(アフィリエイト)
上記のコードを読める方にお勧めのサービスです。
おわりに
INPの改善方法を紹介しました。
CODINGの部分はご参考までに、読めない場合は無視してください。
今日も見ていただきありがとうございました。
少しでもお役に立てればと幸いでございます。
それでは。