
この記事は、以下のような人にオススメです。
- Interaction to Next Paint (INP)について知りたい人
- PageSpeed Insightの最新情報を知りたい人
- SEO、UX、サイト制作に関わる人
こんにちは!Webディレクターのオスカーです。
今回はInteraction to Next Paint (INP)という指標について、話したいと思います。
この指標について、新しい過ぎて、まだそんなに認識されていないかもしれません。
このブログを書く時にも、どのカテゴリにしようにも迷いました。
単なるサイトパフォーマンスの指標ではありますが、ユーザーエクスペリエンス(UX)に直結しますので、最終的にはSEOに影響するので、SEOカテゴリにしました。
さて、本題に入ります。
INPとは
Interaction to Next Paintの頭文字を取り、INPについて、公式はこのように説明しています。
Responsiveness—that is, how fast a page responds to user input—is crucial to the user experience.
簡単に言いますとコンテンツの反応速度です。
ページ上のすべてのインタラクションを通してウェブページの応答性を測定する、という「実験的指標」です。
Interaction to Next Paintが低ければ、ページが常に確実に応答することが保証されます。
INPはいつ発表されたのか?
INPが初めて紹介されたのは2022/5/6。
https://web.dev/inp/
Googleのリリースノートを見ると2022/5/10にリリースされました。
Googleのリリースノート
UXの8番目の重要指標として生まれたのです。
https://web.dev/metrics/
まさに生まれたてほやほやです。
INPはどう測定しているか?【2023年更新】
ユーザーがページを訪問した際に諸々のインタラクションの中、レスポンスが最も時間がかかったレイテンシーをそのページの指標となります。
また、インタラクションの合計が50未満のページでは、INPは最もレイテンシーの悪いインタラクションとなるが、
50以上のインタラクションを持つページでは、INPはインタラクションの待ち時間の98パーセンタイルになります。
※つまり、100個のインタラクションの待ち時間を早いものから遅いもの並べて、98番目のタイムをINPとする、という意味です。
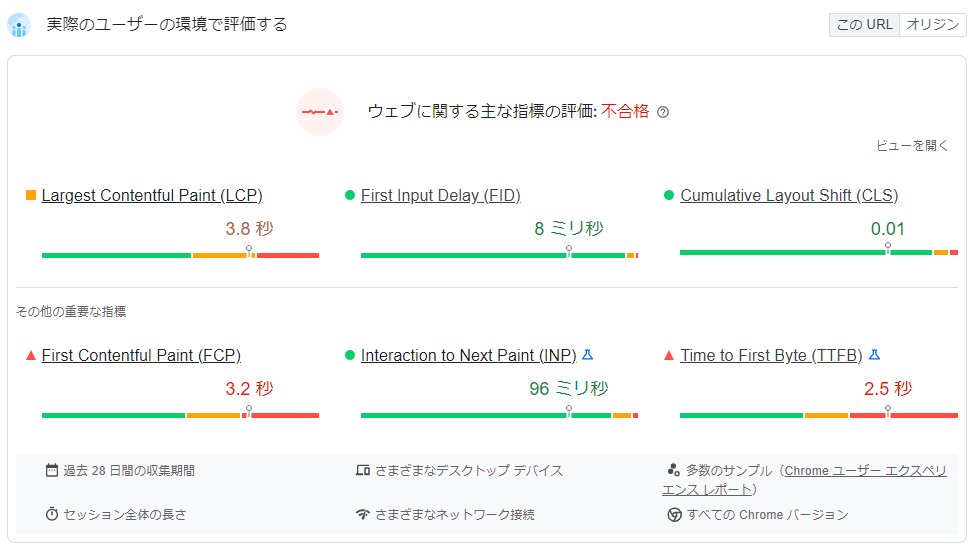
INPはどこで確認できるのか?
UXのツールといえばPageSpeed Insightです。
https://pagespeed.web.dev/
サイトを入力して分析すると、「実際のユーザーの環境で評価する」の部分にINPを確認することができます。
ちなみに、新しいサイトまたはアクセスデータ不足の場合、「データがありません」が表示され、INP確認できない場合がございます。

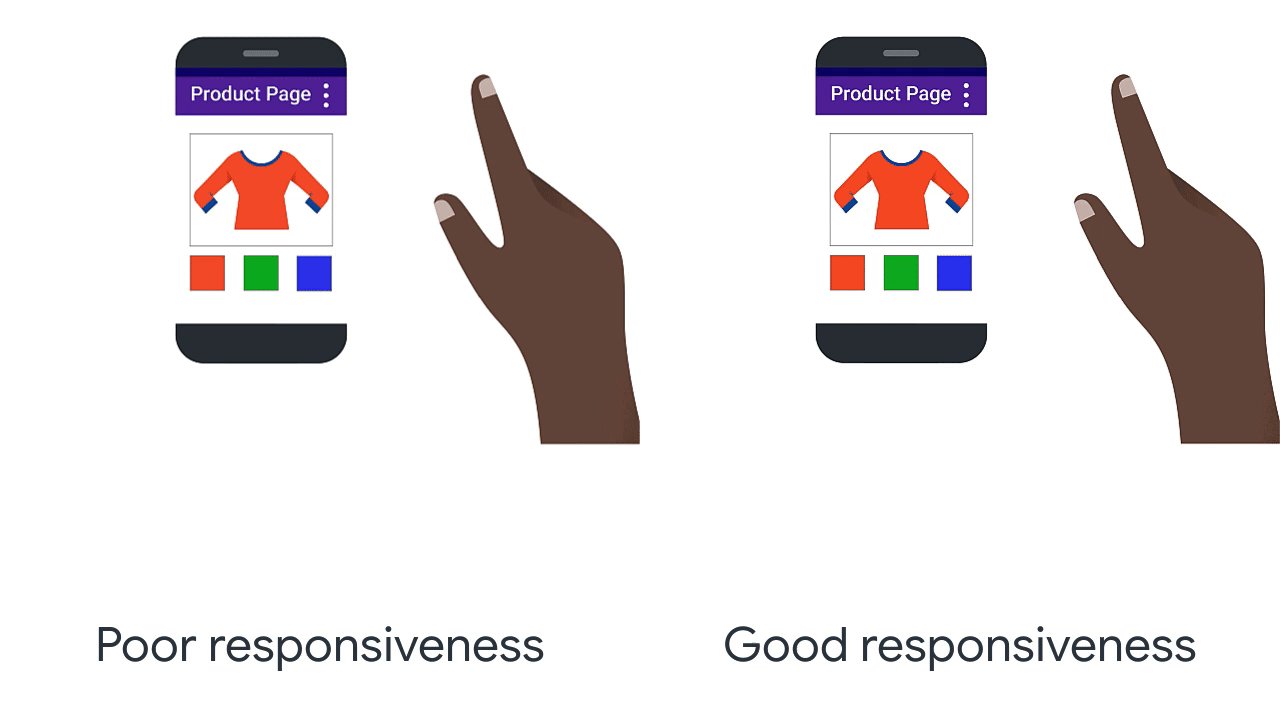
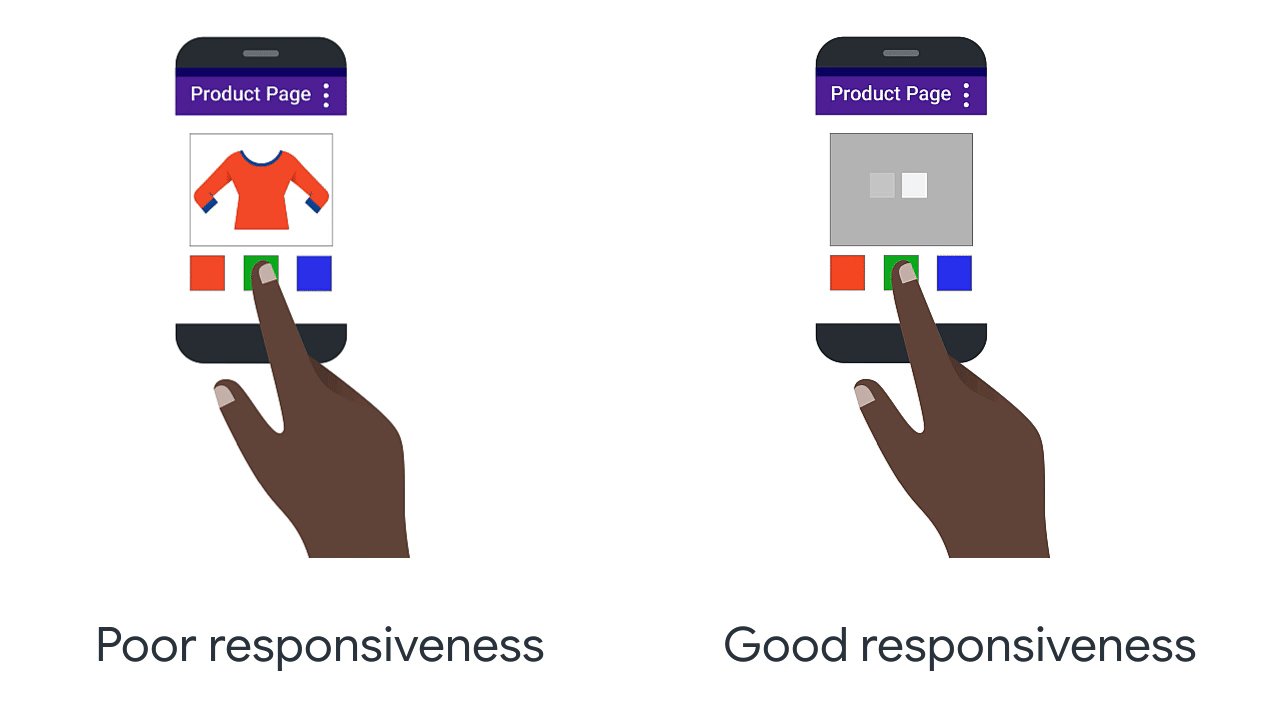
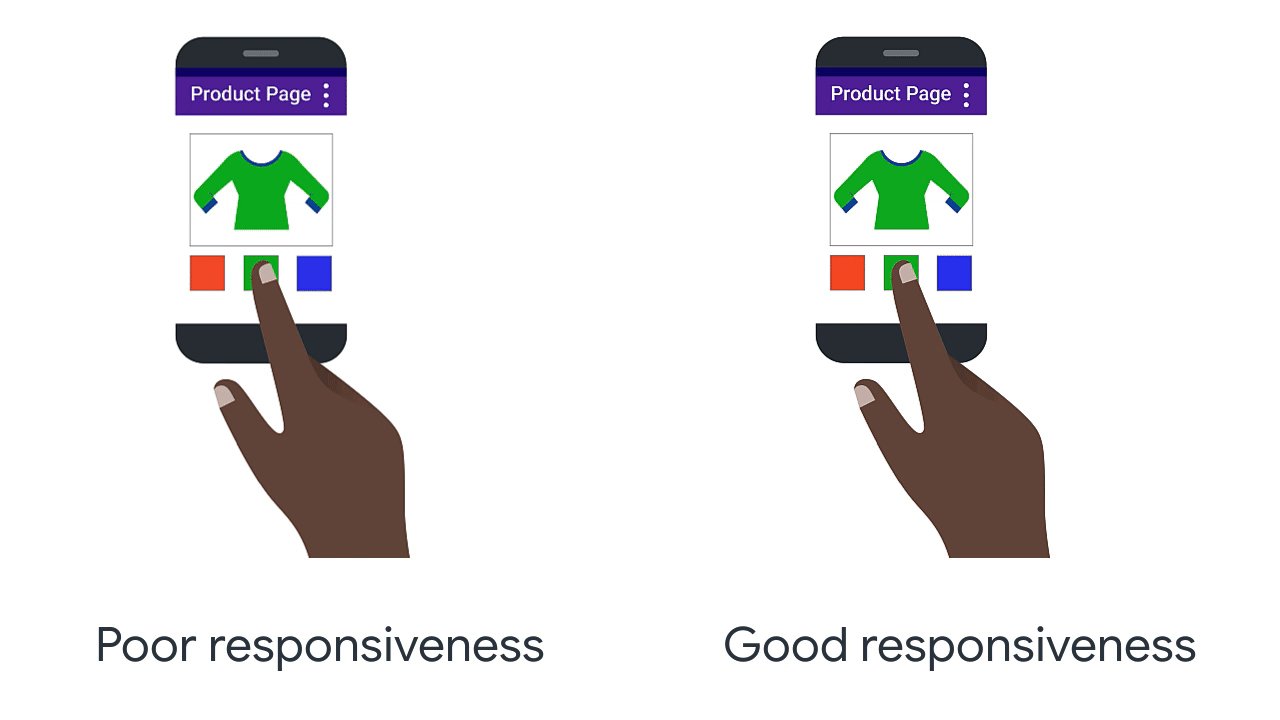
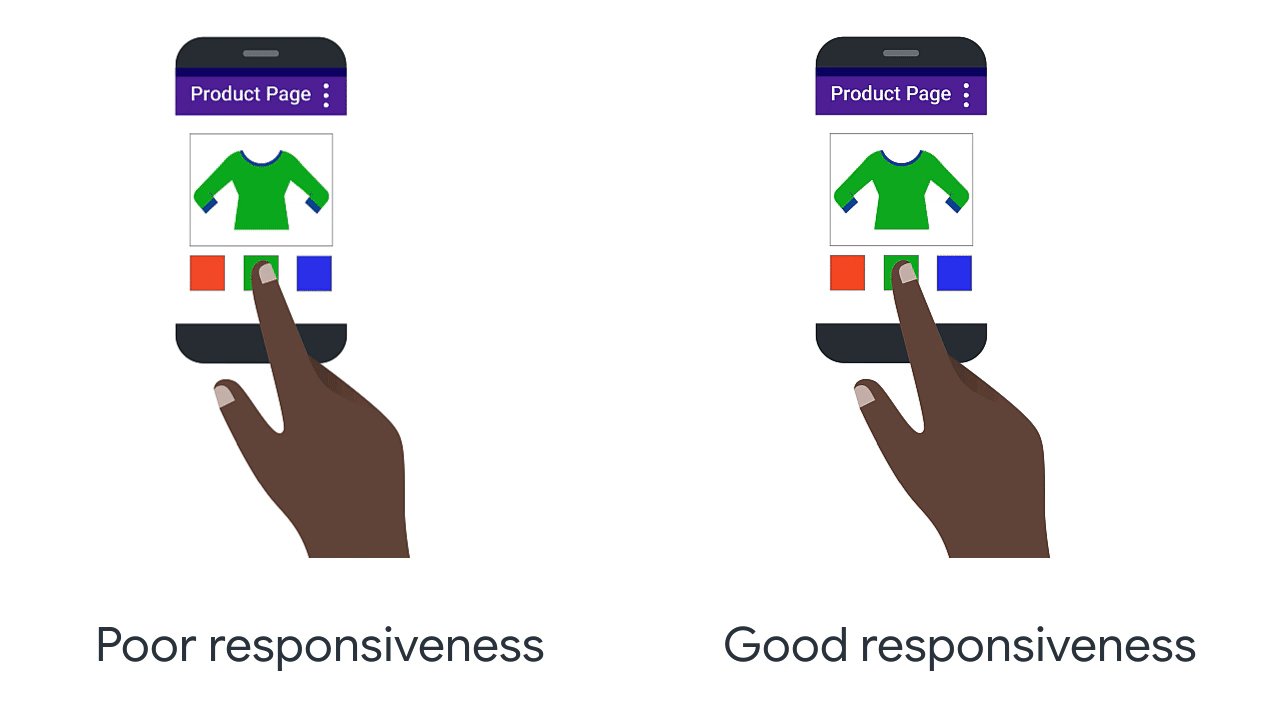
ひと目でわかるINP
公式に動画で説明されています。

右の動きが評価されています。
社会人の世界でいうと、
クライアント様から連絡してきた、まだ回答はできないが、まず一時返信する。
「仕事ができる人はメールの返信が早い」というように、サイトに対しても同じだということです。
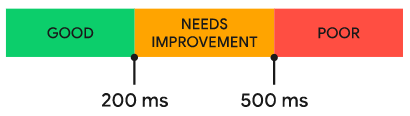
「INP」の基準は?
では、どれぐらいの速さで良いと評価されますでしょうか?
答えは0.2秒です。
0.2秒以下は良いINPとされ、0.2~0.5秒は用改善項目とし、0.5秒以上はよくないINPになります。

おわりに
INPが新しい指標で、SEOに対しどれぐらいの影響が出るのかについてはまだ報告出ていません。
引き続き様子を見たいと思います。
今日も見ていただきありがとうございました。
お役に立てれば幸いです。
7/6追記:
改善方法の記事を追加しました。ぜひ見てください。
Interaction to next paint (INP)の改善方法について
それでは。