この記事は、以下のような人にオススメです。
- GA4で離脱計測したい人
- GA4でユーザーの離脱ページと離脱先を調べたい人
- GA4の探索機能でとりあえずレポートを作ってみたい人、など…
こんにちは!Webディレクターのオスカーです。
「ユーザーはどこで離脱したのか、ユーザーはどこへ行くのか」ゴーギャン風にタイトルを作ってみました。
というのはどうでもよくて、Googleアナリティクス4では「離脱ページ」のレポートがないことはすでにご存じかと思います。
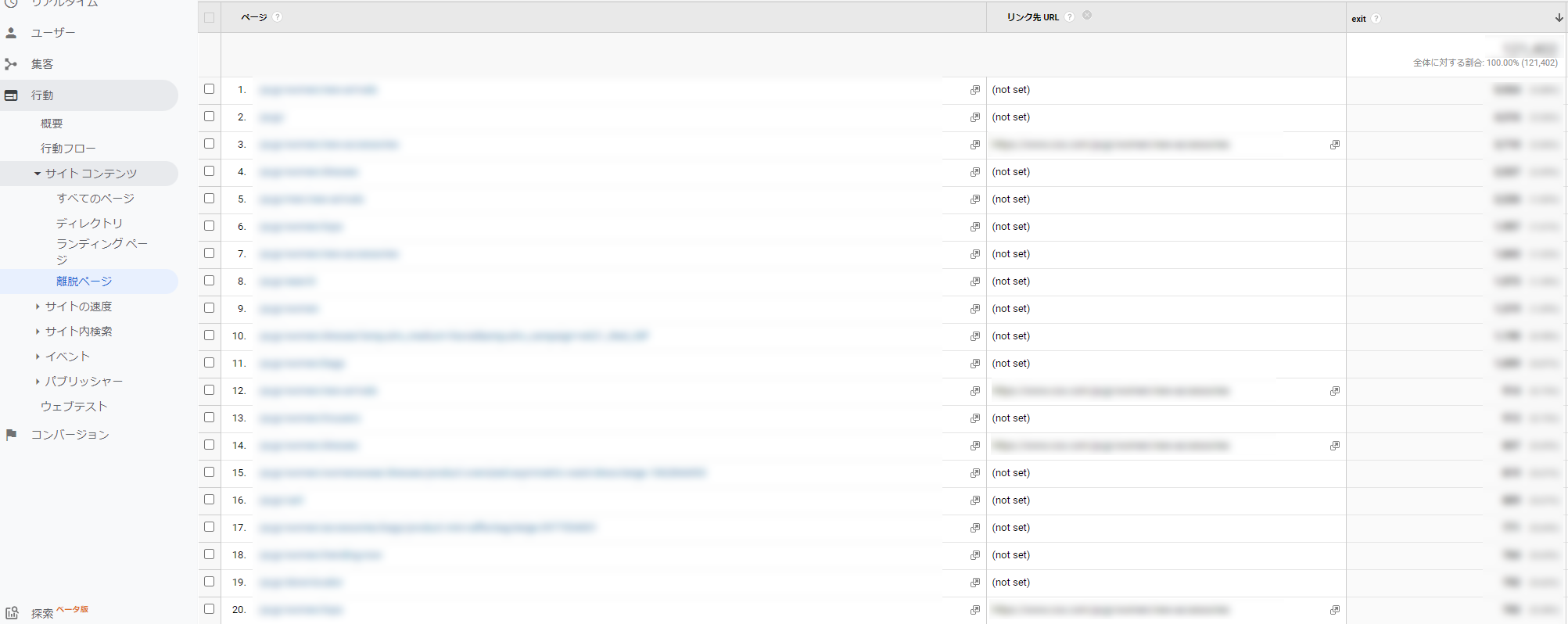
その「離脱ページ」がこちらのレポートページです。

上記のページ見てもわかるように、リンク先URLは基本(not set)になっています。
例えば、自社サイトにFACEBOOKへのリンクを設置していて、クリックして離脱になったとしても、FACEBOOKへ移動した結果はUAでは見えないです。
※補足、GTMで離脱リンクトリガー作成すれば、UAでも確認できるようになります。
ところで、実はGA4では離脱クリックは自動的に計測してくれています。
今日はそれについてお話しします。
ぜひ最後までお読みいただけますと幸いです。
特別な対応しなくても離脱クリックは計測してくれる
デフォルトというか、正確にいうと、変なことしない限りこの機能はオンになっているはずです。
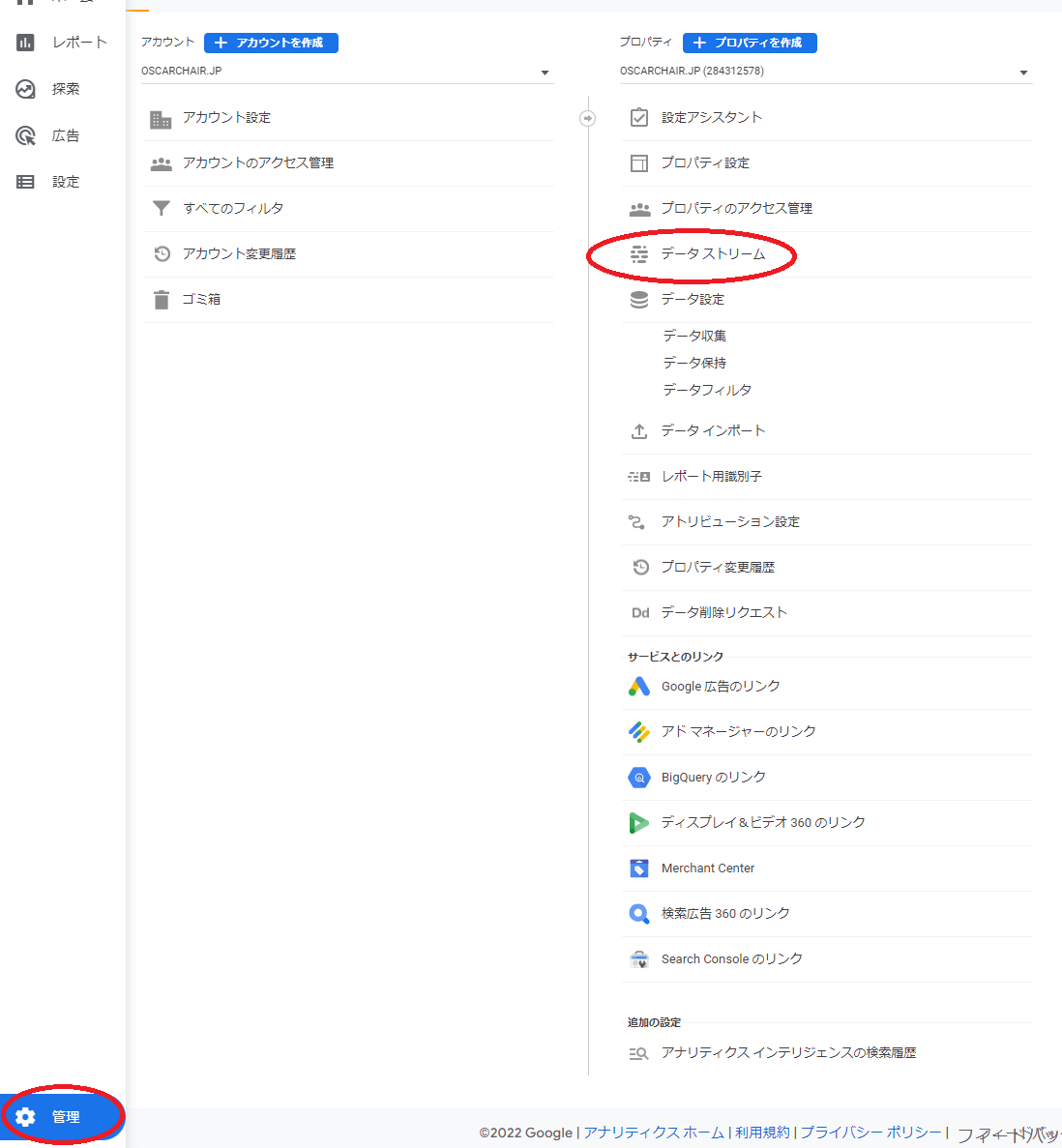
離脱クリックが計測されているかを確認するページはこちらです:
左下の「管理」→プロパティ「データストリーム」→対象のデータストリームを選ぶ


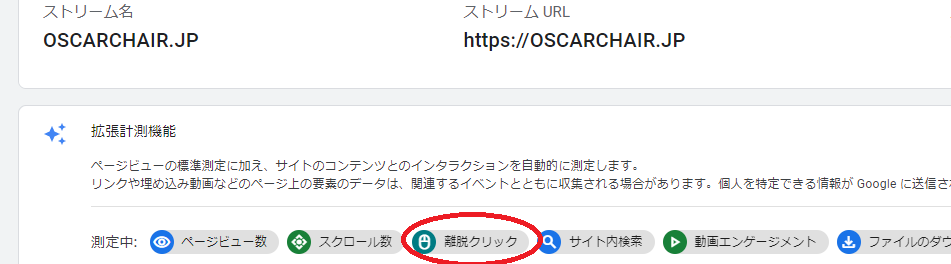
データストリームを選択すれば、拡張計測機能の部分で

わざわざ閉じていない限り、この拡張計測機能はオンになっていて、中に離脱クリックが含まれているはずです。
一部大手様では、独自の計測方法をUAの時代から継承していて、わざと閉じているケースがあります。
※補足:この機能は離脱クリックのみ計測です。サイトの内部クリックは計測していません。
設定はされているのであれば、つぎにレポートを見てみましょう。
「レポート」でclickイベントを確認
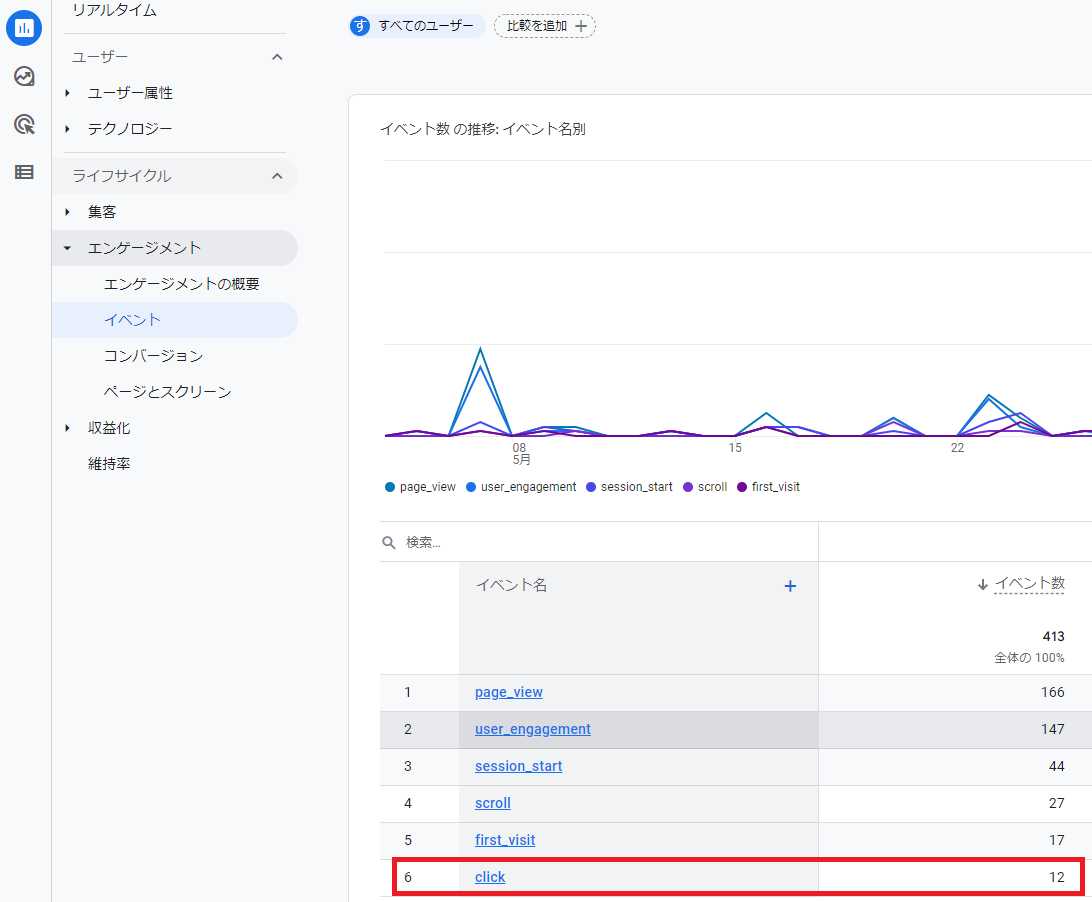
「離脱クリック」ということで、clickイベントを見ようと、「レポート」→「エンゲージメント」→「イベント」を見てみました。

ここでは、期間中何回離脱clickされたのかがわかります。
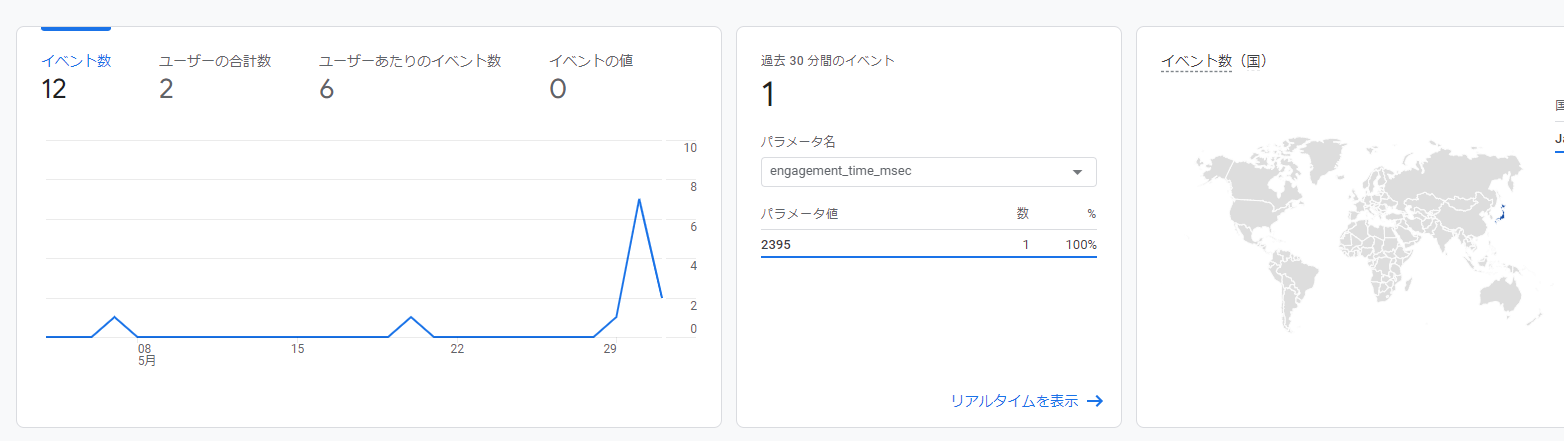
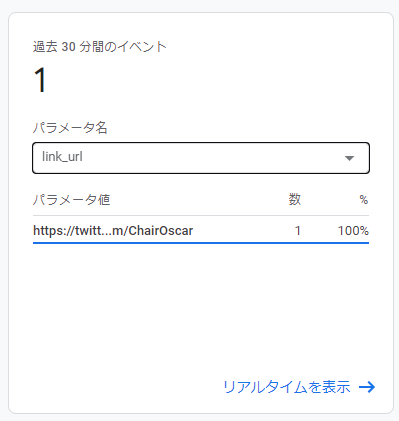
さらに、clickをクリックすると、このような画面になります。
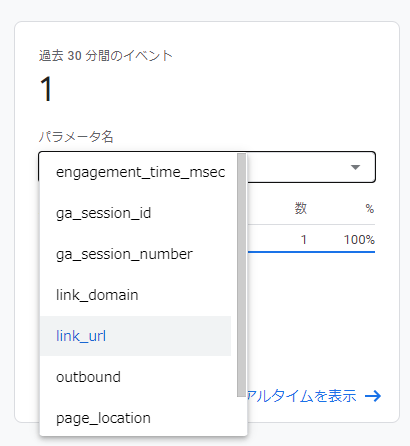
パラメータ名のところに、ドロップボックスがあります。


ここに"link_url"を選択すれば、このように離脱クリックのリンク先URLが見えます。

しかし、超見つらいし、過去30分間しか見えない!
次にもう少し見やすい方法をご紹介します。
探索機能で離脱クリックレポートを作る
それでは探索のページへ移動して、まずは空白のデータを作成しましょう。

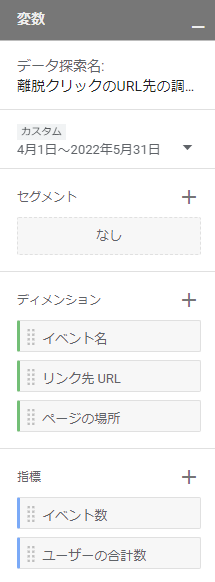
まずは変数の設定
ディメンションの「+」をクリックして、下記を追加する:
- イベント名(フィルター用)
- ページロケーション(2022年頃は「ページの場所」という)
- (ページパスとスクリーンクラス)
- リンク先URL
※「ページロケーション」は絶対URLが表示され、「ページパスとスクリーンクラス」は相対URLが表示されます。
クロスドメイントラッキングをされている場合は「ページロケーション」を選択しましょう。
指標の「+」をクリックして、下記を追加する:(こちらは自由にお好きな指標を選ぶ)
- イベント数
- 総ユーザー数(2022年頃は「ユーザーの合計数」という)

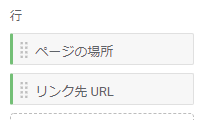
次にタブの設定
『行』には、先ほど追加した「ページロケーション」と「リンク先URL」を入れる。(ドラッグ&ドロップ)
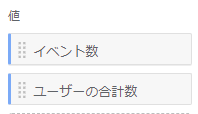
『値』には、指標の「イベント数」と「総ユーザー数」を入れる。(ドラッグ&ドロップ)


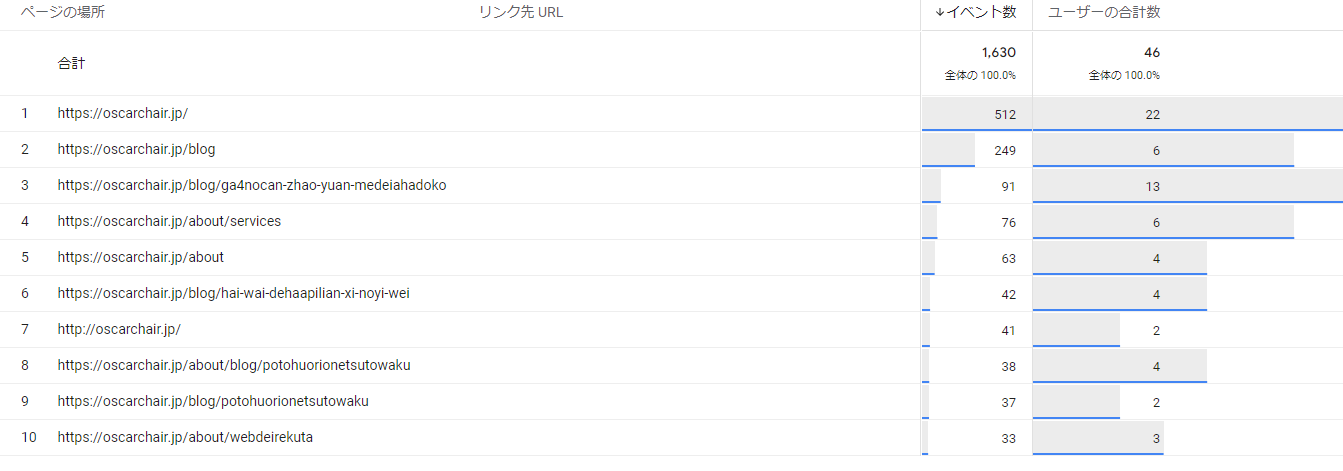
入れるとこんな感じになります。

あれれ?リンク先のURLがない?
すべてのイベントが表示されていますので、リンク先URLがないイベントもあるので、表示されません。
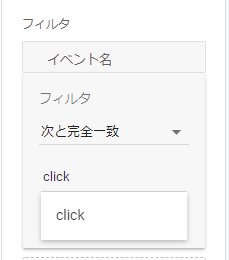
フィルタの設定
なので、『フィルタ』に「イベント名」を選択して、条件を「次と完全一致」を選択して、"click"を入れて、「適用」をクリックします。

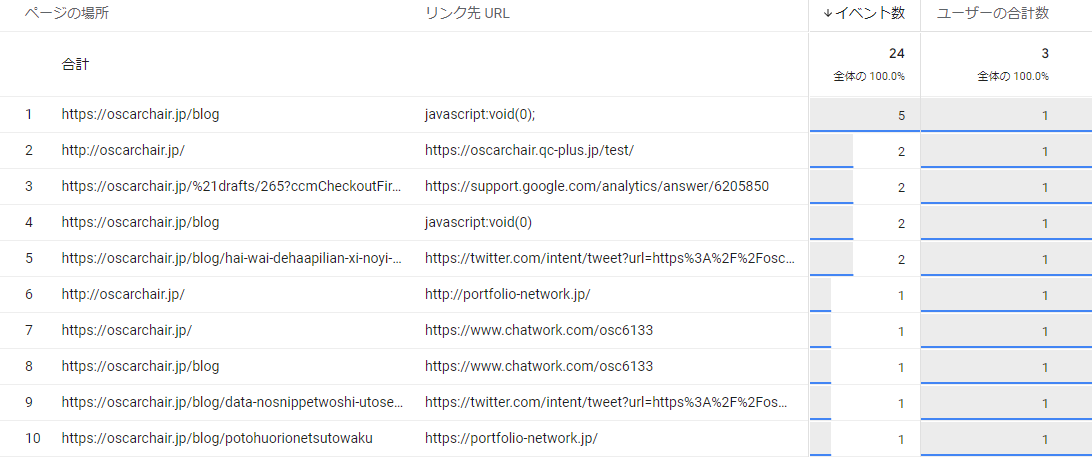
完成
これで、ユーザーがどのページで離脱した、どんなページへ移動したのかも表示されました。

ちなみに、この探索機能のカラム幅が現時点では調整できません。(2022/6/1)
見つらい場合はダウンロードして、スプレッドシートもしくはエクセルで確認するとよいです。

おわりに
GA4は、今までBIツールでしかしか見えないデータを機能化し、UIで簡単に見えるようにしました。
今後もどんどん便利機能が追加されるでしょう!
今日も見ていただいてありがとうございます。
お役に立てれば幸いです!
それでは、失礼いたします。