
この記事は、以下のような人にオススメです。
- ページネーションのSEOについてを知りたい人
- ページングがSEO対策できることを知らない人
- ページングしているページをインデックスさせたい人など…
こんにちは!Webディレクターのオスカーです。
ページング、ページャー、ページネーションなど、呼び方はいろいろありますが、
これはサイト構成において重要な部分でありながら、意外にもあまり深く考えず、デフォルトのやつがあるからそれを使っているだけ、になっています。
そのページング、ちゃんとSEO対策していますか?
(オスカーはページングが好みなので、名前はページングに統一します。)
特に ECサイトの場合、ページ数も多く、SEOのことも考えた方がいいです。
この記事は、ページングがいかにSEOの向上につながるかを説明します。
ぜひ、最後までご覧いただけますと幸いです。
もくじ
- ページングとは
- 3つのページング方法
- さらに読み込む VS 無限スクロール
- ページネーション(Pagination)はSEOに良い?悪い?
- ページネーション(Pagination)のSEO
アンカーリンクがクロール可能であることを確認する
ページネーションを使うと決めたら、「View All」ページは使いません
Canonicalタグを使って自己参照する
理想なURLを使う
ページネーションページのURLは内部リンクと同じ方法で設定する
ページネーションされたURLをXMLサイトマップに反映しない
ページネーションされたページのコンテンツを最適化 - おわりに
ページングとは
ページングは、コンテンツを複数のページに分割して、ユーザーが長い記事または大量の商品一覧の中、スピディーに移動できるようにUXデザイン方法です。
ページングはウェブサイトに重要な要素で、検索エンジンでの可視性等にも大きく影響する部分に該当します。
さらに、ページングにSEOを実施すれば、ページ自体がSERPにランクインさせ、より多くのオーガニックトラフィックをもたらすことができます。
3つのページング方法
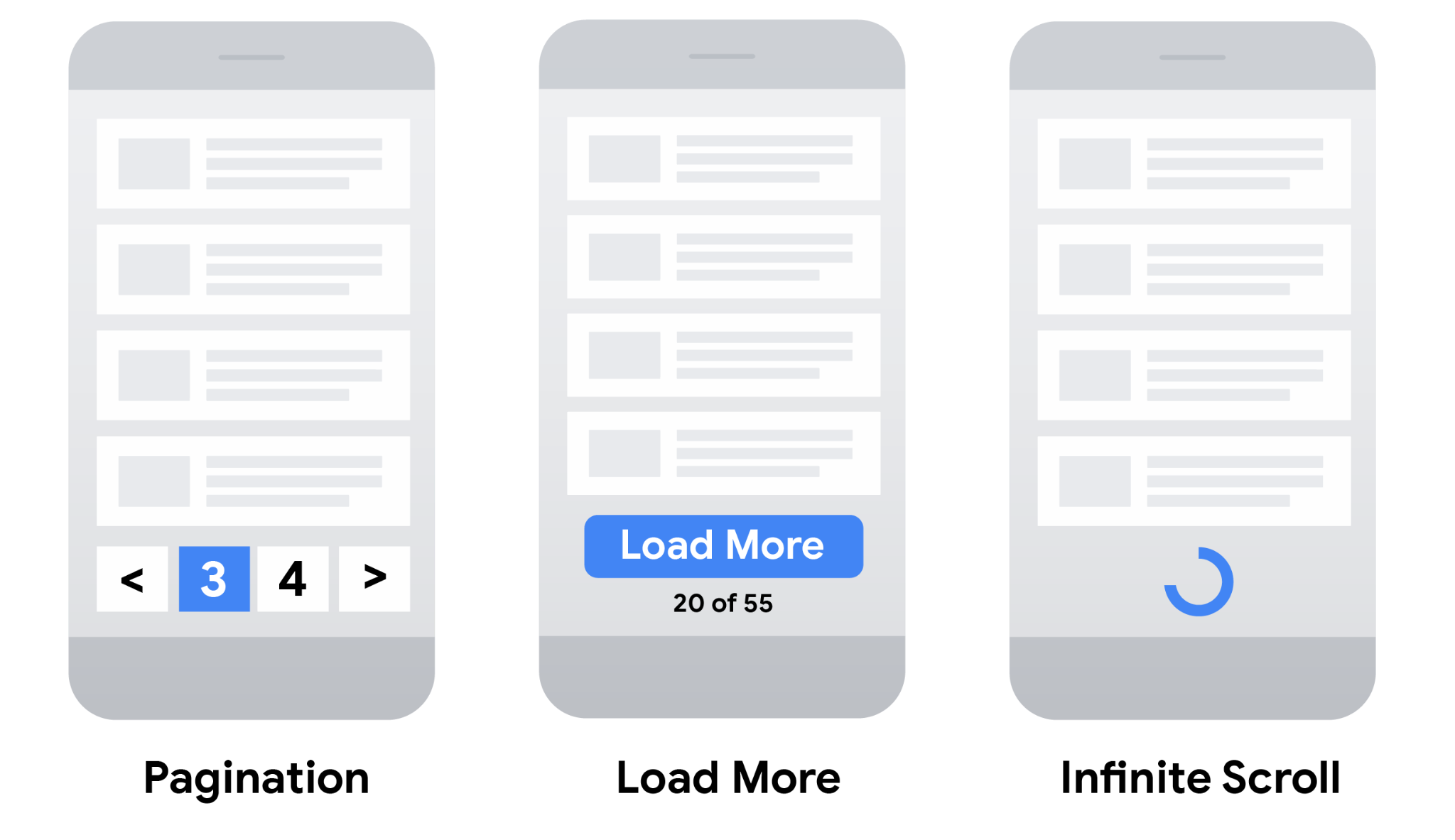
Googleでは以下3つのページング方法を紹介しています。

- ページネーション(Pagination)
- さらに読み込む(Load More)
- 無限スクロール(Infinite Scroll)
どれがいいかを話す前に、まず「さらに読み込む」と「無限スクロール」の違いについて少し触れたいと思います。
さらに読み込む VS 無限スクロール
- さらに読み込む(Load More)
さらに読み込むは、記事を途中まで表示しておいて、続きを見るためには「Read more」とか「続きを読む」等のボタンをクリックしないといけない仕組みです。
ニュースサイトにもよく使わていて、さらには「続きを読む」ためには課金しないといけないサイトもあります。
- 無限スクロール(Infinite Scroll)
無限スクロールはさらに読み込むに似ていますが、ボタンはなく、スクロール位置で判断して、自動的に読み込みします。
これによって、ページ移動はなく、コンテンツや商品が1つのページに連続して表示し続けます。
ページングというより、Lazy Loadingの技術と近いです。
どの方法でもよいですが、重要なのはウェブサイトの目的、そしてどんなUXを提供したいか、ということです。
上記2つの方法はSEOに良いかどうかについて、まだ別の機会に話すことにさせていただきます。
ページネーション(Pagination)はSEOに良い?悪い?
ここからはページネーション(Pagination)を中心に話していきます。
ページネーションはSEO的にあまり良くないというコメントもあります。
メインとしては以下2つの課題があると言われています。
- コンテンツが薄くなること
- コンテンツが重複になること
ただし、これらいずれも問題にする必要はありません。
コンテンツが重複になることを心配するなら、canonicalタグを使えばよい。
コンテンツが薄くなることを心配するなら、もっとコンテンツを増やせばよいし、増やせないというのなら、そもそもページングにする必要ないです。
一般論として、ページネーションはボットに向いていて(bot-friendly)、レイアウトも検索エンジンにインデックスされやすいです。
もう 1 つのメリットとして、ページ数を増やすことで、より多くのページがインデックスされとSEOにも良いとされています。
ページネーション(Pagination)のSEO
以上でページングの基礎知識をカバーできたと思います。
ここから紹介するいくつページネーションのSEOヒントを紹介します。
1.アンカーリンクがクロール可能であることを確認する
ページングを追加したところで、Googleがアクセスできなければ無駄です。
どうすればよいかというと、アンカーリンクがクロール可能であることを確認してください。
確認方法:
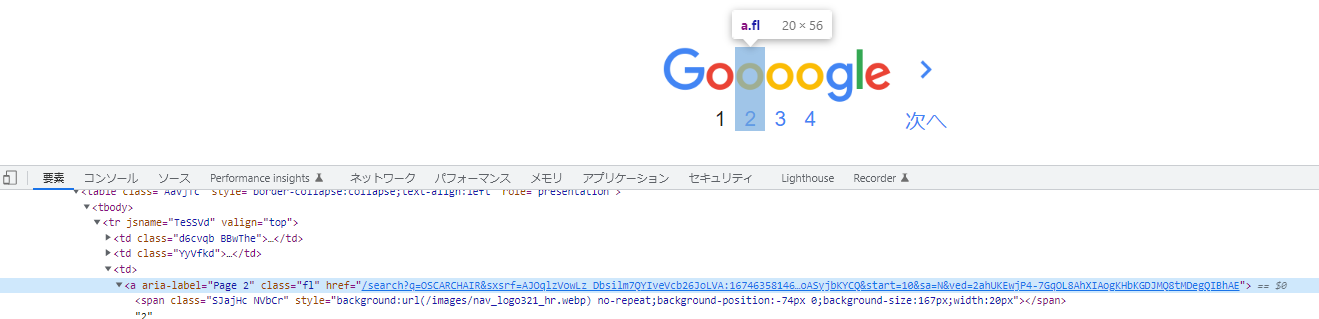
・ aタグを使っているかを確認する
・ href属性には生きているURLになっているかを確認する
2.「View All」ページは使いません
「View All」ページはすべてのコンテンツ(商品)を表示するページのことを指します。
ページネーションSEOの優れた点はコンテンツを小分けするところであり、そこで「View All」ページを表示するのは目的に反しますし、コンテンツが多い場合、ページの読み込み時間も遅くなります。ページのランキングに影響を与える可能性があります。
3.Canonicalタグを使って自己参照する
ページネーションSEOにおいて、コンテンツの重複は避けなければなりません。
ページそれぞれ自分を参照するCanonicalタグを追加しましょう。
例えば:
https://oscarchair.jp/blog には<link href="https://oscarchair.jp/blog" rel="canonical" />
https://oscarchair.jp/blog?page=2 には<link href="https://oscarchair.jp/blog?page=2" rel="canonical" />
というように自己参照します。
この方法について、GoogleのJohn Muellerも「いいプラクティスだ」とのことですので、ぜひ実施してほしいです。
4.理想なURLを使う
当たり前のことですが、URLをクリックすれば、コンテンツが表示されます。
URL は、SEOにおいて最も基本な要素ですので、URLがわかりやすければ越したことはありません。
どんなURLが理想でしょうか?
GoogleはURLに対し、このようにガイドラインを提示しています。
・ URLがユニックであること
・ 各ページのCanonicalタグを1ページ目に指定するではなく、それぞれのページに指定すること
・ ページ番号にはフラグメント識別子(#)を使わないこと
5.ページネーションページのURLは内部リンクと同じ方法で設定する
ページネーションSEOを難しく考えなくてよく、内部リンクと同じように設定してください。
Googleがそうしているように:

Google はページネーションのリンクは内部リンクと同じように扱いますので、以下のポイントを注意しましょう。
・ リンクは関連するページに移動すること
・ 「ここをクリック(click here)」や「詳細(more)」など、汎用的な言葉を避けること
・ 1 つのページにリンクが多すぎないように、ポイントだけ3 ~4つあれば十分
・ リンクのアンカーテキストで関連するキーワードを入れましょう。検索エンジンはリンク先のページの内容を理解しやすくなり、キーワードとの関連性も高められる
6.ページネーションされたURLをXMLサイトマップに反映しない
サイトマップにはその役割があって、UXとインデックスにも役立ちますが、ページで分けたURLを必ずしもサイトマップに反映する必要はありません。むしろクロールバジェット(crawl budget)を無駄になってしまいます。
「クロールバジェット」について、ざっと説明すると以下の通りです。
クロールバジェットとは、とある日にGoogleがクロールする時に、クローラーがアクセスしたウェブサイトのページ数です。
「クロールバジェット」という言葉で含まれた要素はいくつもあり、こちらをご確認ください:crawl budget
7.ページネーションされたページのコンテンツを最適化
ページネーションされたページのコンテンツは他のコンテンツと同じく最適化する必要があります。
Google の John Mueller曰く「ページネーションされたページが自立できるようにすること」がベストです。
ページネーションされたページであっても、そのページのSEOが必要ということです。
おわりに
ページネーションはSEOの中でも複雑分野ですが、一度基本の部分がわかれば、サイトはより管理しやすくなります。
この記事で記載したページネーションSEOを実施すれば、サイトのすべてのコンテンツが検索エンジンにクロールできるようになります。
今日も読んでいただきありがとうございます。
少しでも役に立てれば幸いです。
それでは。