この記事は、以下のような人にオススメです。
- Googleタグを知らない人
- Googleタグはどんな可能性をもたらしたのか知りたい人
- Googleタグはただ名前が変えただけで特に役立たないと思っている人など
こんにちは!Webディレクターのオスカーです。
2022年8月2日に新しいGoogleタグが発表されました。
Simplifying measurement with the Google tag
既存のGA4やGoogle 広告などに何か影響はないか?何か注意すべき点はあるか?などについて、話したいと思います。
ぜひ、最後までご覧いただけますと幸いです。
もくじ
- 名称の変更
- Googleタグとは
- 何が変わったか
変更点①:転送設定はスクリプトではなくUIから可能に
変更点②:内部トラフィックはGoogleタグに定義
変更点③:設定の変更記録がGoogleタグに
変更点④:GoogleタグはGoogleタグマネージャーだけで管理可能に - 何か対応は必要か
- おわりに
名称の変更
まず最初に認識すべきことは名称の変更です。
Googleタグの前身はグローバルサイトタグ(gtag.js)です。
今まで「グローバルサイトタグ」と呼んでいるものが、今後「Googleタグ」と呼びます。
そして、gtag.jsのファイル名は変わっていません。
gtag.jsの「g」の意味が変わったといったところです。
Googleタグとは
Google タグはGoogleが用意されていて、Google の色んなサービスと連携するためのタグです。
1つ追加するだけで、複数のGoogle サービスへデータを送信して、ウェブサイト測定(GA4)と広告測定(Google 広告)などができます。
??それじゃグローバル サイトタグと同じでは?
そうです。機能自体はほぼ同じで、今回新しくなったのはこのタグの仕組みです。
何が変わったか
今のところ、以下がわかりました。
変更点①:転送設定はスクリプトではなくUIから可能に
グローバルサイトタグ設置して、複数サービスを追加する場合、コードの中でスクリプトを追加する必要がありました。
例えば、最初にGA(UA)を使用した場合、下記のようなコードを含んだタグをサイトに設置します。
window.dataLayer = window.dataLayer || [] ;
function gtag(){dataLayer.push(arguments);}
gtag( 'js', new Date () ) ;
gtag( 'config', 'GA_TRACKING_ID');
そのあと、広告も利用する場合、別のタグを設置するのではなく、上記のスクリプトに広告のIDを追加する必要がありました。
gtag('config', 'GA_TRACKING_ID');
gtag('config', 'AW- CONVERSION_ID');<<<これを追加
慣れているプログラマにとっては大した話ではなく、ほんの数分でできる作業ですが、
コーディングスキルを持たないWeb管理者にとっては「ちょっと何言っているかわからない」です。
新しいGoogleタグでは、「GAのID」や「AdsのID」の代わりに、「タグID」という概念を取り込みました。
一度Googleタグを導入すれば、あとはGA4の画面、またはGoogle広告の画面上「リンク先(転送先)を追加」の機能を使ってデータを共有することが可能になりました。

変更点②:内部トラフィックはGoogleタグに定義
UAで「内部トラフィック」をフィルタしたい場合、「管理」⇒「アカウント」⇒「プロパティ」⇒「ビュー」の「フィルタ」設定で、除外するIPを設定していました。
GA4ではGoogleタグを使用していて、内部トラフィックは「Googleタグ」で定義して、「内部トラフィック」をフィルタするかしないかは「プロパティ」で設定できるようになっています。
「UA→GA4移行を対応する時に、自社IPフィルタリングの対応が面倒くさかったわ」と思った人は少なくないと思います。
オスカーは「UAの時、フィルタページがあって、IPを指定して除外するだけで、簡単にできたのに。。。」と思っていました。
その時、「Googleタグ」という機能はまだ発表されてなくて、IPを除外するには「複数ページの設定が必要」というイメージで、意図が理解できませんでした。
「Googleタグ」という機能の発表と伴い、「データストリーム」の設定画面も下記のように変わりました。

そこで「複数ページの設定」の意味が分かりました。
除外フィルタはGA4プロパティごとに設定できるが、「内部トラフィック」を定義をGoogleタグと紐づけることにしていた。
ということは、1つのGoogleタグに内部トラフィックを定義すれば、複数のGA4プロパティを持っていても、再度設定することなく、共有することができるということです。
Google広告アカウントを持っている場合も同じ、内部トラフィックとして定義されたIPも共有されます。
ただし、現在わかることは「共有される」ことだけで、Google広告でこの「内部トラフィック」を取得できる方法はまだ確認できていないです。
今後のGoogle更新で追加されるではないかと、オスカーは思っています。(2022/8/23)
変更点③:設定の変更記録がGoogleタグに
上記の「内部トラフィックの定義」を含め、「自動イベント検出管理」、「クロスドメイン」、「除外する参照リスト」、「セッションタイムアウトの時間」もGoogleタグに紐づける形になっています。
今までのUAでは、こういった内容は、設定を変更して、保存、という流れで、変更記録を確認できる機能はありませんでした。
新しいGoogleタグでは「履歴」という機能で変更記録が残されています。

いつ、だれが、どこを、どのように変更したのかをすべて記録されます。
問題は発生してほしくないですが、問題発生した時に履歴があると非常に助かります。
変更点④:GoogleタグはGoogleタグマネージャーだけで管理可能に
GAの設定はGA4へのアクセス権限を持っていないと、変更できません。
Google広告の設定はGoogle広告へのアクセス権限を持っていないと、変更できません。
言ったらあたり前の話ですが、「開発のAさんに設定してもらいたいことがありますが、GAの数値を見せたくない」ケースも少なくないと思います。
今回、変更点③で記載している「Googleタグと紐づける部分」を切り出して、GA4やGoogle広告のアクセス権限がなくても、GTMの中で設定変更できるようになりました。
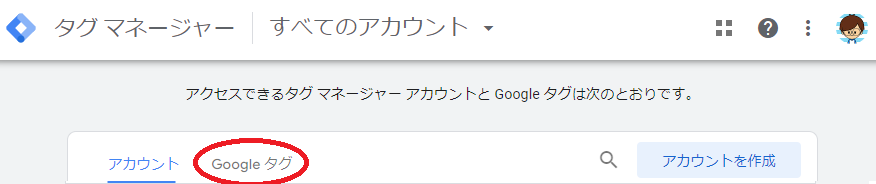
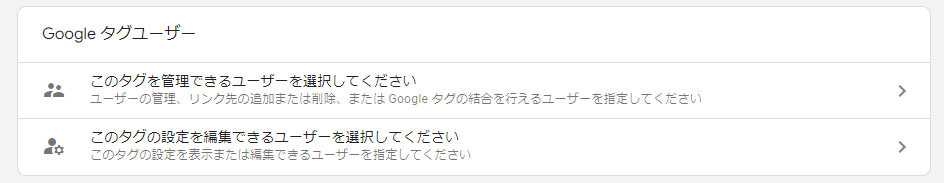
GTMを開いて、すべてのアカウントのページで、「Googleタグ」というタブがあります。

Googleタグユーザーとして設定された場合、Googleタグへのアクセスが可能になります。

開発にGoogleタグの権限だけ付与して、会社IPを入れてどいてっていう指示も可能になりますね。
何か対応は必要か
GA4を導入する場合、導入する時点でGoogleタグになっています。
元々グローバルサイトタグを使用している場合でも、特に対応は不要です。
The new Google tag, which we shared a bit about at GML, is rolling out. The aim is to make tagging easier & ensure reliable measurement for the long-term. If you’re already using the global site tag (gtag.js), you don’t need to take any action, but here are some things to know 🧵
— AdsLiaison (@adsliaison) August 2, 2022
おわりに
Googleタグについて、今のところ対応は必要なさそうです。
気になるのは、「内部トラフィックの定義」などの設定が従来サービスベースから、Googleタグベースに変更されているところで、
今後のGoogleサービスはGoogleタグを中心に展開しそうです。
今日も読んでいただきありがとうございます。
少しでも役に立てれば幸いです。
それでは。